Flash MX 2004 introduced a new way of creating animation and visual effects. Rather than manually placing symbol instances on the Stage and inserting tweens on the Timeline, you can simply select an item (shape or symbol) on the Stage and choose a static or animated effect from the Timeline Effect menu. The specific functionality of manual tweens and the differences between Shape tweens and Motion tweens are relatively easy to explain. Timeline effects are a bit more of a muddle. They can be used for effects on static graphics or for adding multiframe animation. Some Timeline effects can only be added to symbols, but most can be added to either shapes or symbols. By default, most Timeline effects render as Graphic symbols on the Timeline, but if they're applied to a Movie Clip symbol, they will inherit that behavior. The only definitive thing we can say about Timeline effects is that they offer some very intriguing possibilities for noncoders to add more sophisticated graphics to their projects. With prebuilt JavaScript-Flash code, Timeline effects make it possible to select an item on the Stage and control its appearance and motion by simply making selections in a Settings dialog box. After you preview and apply your chosen settings, Flash automatically converts the selected item to a Graphic symbol and renders a nested symbol on the Stage and frames on the Timeline to hold the finished Effect or animation. Easy so far, right?
The Timeline effects listed in the application menu under Insert ⇨ Timeline Effects (or in the contextual menu if you have an item selected on the Stage) each invoke their own dialog box. You can tweak settings for these effects and preview the final result before you choose to apply it to a shape or a symbol. With just a few selections in the Settings dialog box, you can add animation or effects that would have taken considerable time to create manually.
The magic of Timeline effects is simply that they can save you a lot of time and make it much less painstaking to change the timing or placement of a rendered animation or visual effect. The mayhem of Timeline effects comes in when you look in your project Library. Macromedia has done a great job of organizing this automated process, but you may still be a little confused by all the symbols and folders that show up in the Library panel after you've applied a few Timeline effects.
If you're planning to just apply some effects, publish an .swf file and move on; you needn't worry about understanding the symbol structures and editing "rules" for Timeline effects. However, if you plan to integrate Timeline effects with other animation that you've created, or if you decide you want to edit an item after an effect has been rendered — which of course you will! — we hope this section makes the process a little less mysterious.
You can do great things with Timeline effects. But before you vow never to use a manual Motion tween again, we'd like to give you a few cautionary notes to consider:
Symbols with Timeline effects added to them cannot be opened in Edit mode without breaking the settings option. You can still edit the nested symbols in a Timeline effect, but you have to open them from the Library list rather than from the instances on the Stage. Unfortunately, the changes you make to the source symbol may not always be carried over to all instances in the nested effect symbol until you preview it again in the Settings dialog box.
Practically, you are limited to the options available in the Settings dialog box for each Timeline effect. So for example, if you decide you prefer to have a skewed drop-shadow, you will either have to break the settings option to edit the symbols individually, or you'll have to make your own layered symbol instances.
In order to layer multiple Timeline effects (such as adding a fade Transition to an item with a Drop shadow), you have to manually nest the Timeline effect Graphic symbols inside of other symbols.
Timeline effects are generally rendered as nested Graphic symbol structures. The benefit is that you can see animated effects by scrubbing the Timeline. The drawback is that you will end up with redundant symbols in your Library if you apply a Timeline effect to an existing Graphic symbol. Also, your animation will be tied to the Timeline unless you nest it inside a Movie Clip symbol.
Timeline effects add auto-named symbols and layers to your project file, which can make it harder to keep your naming systems consistent and meaningful.
You can rename generic symbols and folders in your Library and layers in your Timeline that have been generated by a Timeline effect. However, if you edit the settings on any of your Timeline effects, these items will revert to the generic naming sequence.
You must apply (or reapply) Behaviors after you have added Timeline effects. Timeline effects added to an item with an assigned Behavior will nullify the action controlled by the Behavior because it changes the symbol type of the item.
Now, if that wasn't enough to dissuade you from using Timeline effects — and it shouldn't be, unless you are a symbol structure and naming purist — we'll move on to investigate some of the animated Timeline effects that are included with Flash 8.
The Timeline effects that ship with Flash 8 are organized into three categories in the Timeline Effects menu (under Insert in the application menu or in the contextual menu for items selected on the Stage):
Assistants: These Effects give you a more streamlined way to complete authoring tasks that you could otherwise accomplish using the Transform and Align panels with Color effects or filters.
Copy to Grid: This makes it possible to duplicate and distribute multiple copies of an item in rows and/or columns. This effect does not make any change to the appearance of the item, but it gives you the controls you need to create an organized layout of multiples (see Figure 12-18).
Distributed Duplicate: This effect, demonstrated in Figure 12-19, creates a series of copies of an item, distributed along a tangent that can be set by entering the x and y offsets. The copied items can also be shifted in scale, color, and transparency.
Effects: These Effects modify the graphic content of your original item:
Blur: Adds something similar to an animated soften fill edges effect with settings for duration, scale, resolution, and direction. Could also be described as an animated "glow" or "drag" effect.
Drop shadow: Adds a static duplicate "shadow" with settings for color, alpha, and offset. This sounds as if it's an effect that you would use a lot, but the truth is, you will most likely get better-looking drop-shadows if you use the new Drop shadow filter or make them manually.
Expand: This is hard to describe, but the best analogy we can give in print is filling a balloon with water. You can specify the direction and amount for an item to stretch and/or squash over a given span of frames. If you want to make an item look as if it is breathing, this is the effect to use.
Explode: If you've been waiting to blow up some logos in Flash, now's your chance! You can specify the size and direction of the pieces and even how far and how fast they fly.
Transform/Transition: These Effects are used to add animated changes to the display or position of your original item over a specified range of frames. The most subtle and flexible group of Effects, these are the two that you'll use most often to save production time.
Transform: Change position, scale, rotation, color, and/or alpha.
Transition: Wipe and/or Fade an item in or out.
The static Timeline effects include those listed in the Assistants category, plus the Drop shadow effect. The new Drop shadow filter produces better visual results and is easier to edit than the Drop Shadow Timeline effect, so for all practical purposes, this Timeline effect is deprecated.
The Timeline effects in the Assistants category are still useful and easy to apply:
Select an item on the Stage — it can be a shape, Drawing Object, or symbol. As with tweens, it is best to apply Timeline effects to items that exist on their own layer.
Use the Insert menu (or the contextual menu) to access Timeline effects. Choose a category and select the effect you want to apply.
The specific result of frames and symbols rendered by different Timeline effects will vary, but the steps for adding a Timeline effect are consistent.
To add an animated Timeline effect to a shape or symbol, follow these steps:
Select an item on the Stage — it can be a shape or a symbol. In our example, we used an imported bitmap. As with Shape or Motion tweens, it is best to apply effects to items that exist on their own layer.
| Caution |
Although you can select an item in the first keyframe of an existing Motion or Shape tween and apply a Timeline effect to it, in most cases the tween will be broken when the Timeline effect is rendered because the item will be moved to a new layer. As we discuss later in this section, it is best to render the Timeline effect on a separate timeline if you want to combine animation methods. |
Use the Insert menu (or the contextual menu) to access Timeline effects. Choose a category and select the effect you want to apply. For this example, we'll apply the Transition effect (as shown in Figure 12-20).
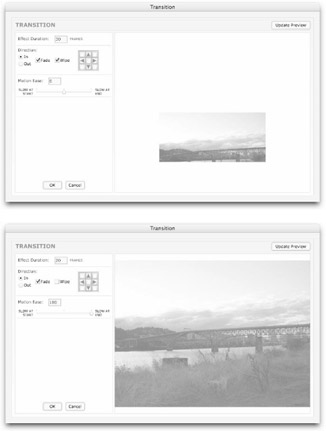
In the Settings dialog box, a preview of the animation will be rendered with the default settings. Modify the settings and use the Update Preview button to test the result until you achieve an effect that you like. (Our Transition example is shown in Figure 12-21.)
Click OK to close the Settings dialog box and render the effect.
If you have applied a complex Timeline effect, it may take a few seconds for Flash to render the symbols and insert the frames on your Timeline to hold the effect.
| Note |
If there is no other artwork on the layer with the item to which you added a Timeline effect, Flash simply renames the layer when the effect is applied. If there are other symbols or artwork on the layer with the item to which you added the Timeline effect, Flash moves the item to a new layer when the effect is applied. This can lead to duplicate layer names that should be manually changed to keep the structure of your document clear. |
After the effect is finished, you will see a layer in your Timeline auto-named to indicate the effect that was rendered and the sequence that it was rendered in during your project authoring process. In our example, the layer is named Transition 1 (see Figure 12-22).
| Tip |
If you have created an animation that starts with an alpha setting of 0, you won't see anything on the Stage in the first frame of the new animated frame span. However, if you click the frame, you will see the blue selection box on the Stage to indicate the position of your "invisible" artwork. |
A frame span will extend on the Main Timeline for the duration of the animation if you applied an animated effect to a shape, bitmap, Graphic symbol, or Button symbol. You can preview the animation by scrubbing the Timeline in the authoring environment.
| Note |
If you apply an animated Timeline effect to a Movie Clip symbol, the animation span is rendered on a Movie Clip timeline, so you will not see frames added to the Main Timeline and you will have to preview the animation in Test Movie mode. |
As shown in Figure 12-22, you will also find new symbols that Flash rendered to create the Timeline effect added to your Library list. These symbols are given default names that will indicate the type of effect applied and the sequence that it was created in during an edit session.



| Caution |
This is the only time in this book that we will advise you not to change the default symbol and layer names right away. If you decide to edit the settings for your animated effect, the symbols and layers rendered by Flash will be renamed anyway. The best approach is to rename these items only as a final step in your editing process. |
And there you have it — a lovely fade transition that can be adjusted without touching the Timeline or moving any keyframes. If you want to change the pacing or the look of the Timeline effect, use the Edit Effect option in the Timeline effects menu to open the Settings dialog box again. If you decide that the effect is not really what you wanted, use the Remove Effect option in the Timeline effects menu to get rid of it without deleting your original item.
| Cross-Reference |
Samuel Wan's tutorial, "Using Custom Timeline Effects," explains how to install and use a custom Timeline effect. The script files for Sam's "Jitter" effect are included in the TFX_custom folder in the ch12 folder of the CD-ROM. |
If you are accustomed to working with tweened animation or compound symbol structures that you have made manually, there are a few differences that will come up when you start working with Timeline effects. Although the symbols added to your Library when you apply a Timeline effect have the same icon as any other Graphic symbol, there are some special rules about how they can (or cannot) be modified.
Flash renders an effect based on the settings you enter in the Timeline Effect dialog box, so once the Graphic symbols for the effect have been rendered, you cannot edit the top-level Graphic symbol directly. Although you can't open the top-level Graphic symbol (with the final rendered effect) in Edit mode without disabling the Edit Effect option, you can edit the nested Graphic symbols that are stored in the Effect folder. In most cases, the changes you make to the nested Graphic symbol are passed on to all instances used in the final rendered effect. However, in cases where the effect required incremental mathematical adjustments (such as on a Color Change), you have to use the Edit Effect command to open the Settings dialog box so that the effect can be re-rendered in the Preview window (it will automatically update to include any changes you made to the nested symbols in the Library). You can make additional changes to the effect using the options in the Settings dialog box, or you can simply click OK to close it and go back to the Stage — where you should now see the changes passed on to all of the instances of the effect.
You can also use the instance-editing options available in the Property inspector and the Transform panel to adjust the appearance of a rendered (or top-level) Timeline effect symbol without disabling the Edit Effect option. With the Free Transform tool added to the mix, you should be able to squish, stretch, rotate, tint, and otherwise adjust rendered Timeline effect symbols to suit your fancy. If you are working with a Timeline effect nested in a Movie Clip, you can also use the new Flash 8 filters to increase your creative options.
| Web Resource |
We'd like to know what you think about this chapter. Visit www.flashsupport.com/feedback to fill out an online form with your comments. |