10.1 Roundtrip HTML
Unlike many other visual HTML editors, Dreamweaver has always graciously accepted
HTML written by hand (and even by other programs). In fact, Dreamweaver has
always made it easy to jump between itself and text-editing programs like HomeSite
(for Windows) and BBEdit (for the Mac).
This ability, which Macromedia calls Roundtrip HTML, lets Web developers write
code the way they want, without worrying that Dreamweaver will change it. For
example, suppose you have a particular way of formatting your handwritten code.
Maybe you insert an extra carriage return for spacing after every <td> (table cell) tag
or like to use multiple tabs to indent nested tags. In such cases, Dreamweaver won't
try to rewrite that to fit its own style梪nless you ask it to.
10.1.1 Auto-Fixing Your Code
That's not to say that Dreamweaver doesn't ever change your code. In fact, the program
can automatically fix errors when you open a page that was created in another
program, including:
Overlapping tags. Take a look at this example:
<p><b>Fix your tags!</p></b> This HTML is invalid, because the opening and closing <b> tags should appear
inside the <p> tag. Dreamweaver rewrites this snippet correctly: <p><b>Fix your tags!</b></p> Unclosed tags. Tags usually come in pairs, like this: <i>This text is in italics</i> But if a page is missing the ending tag (<i>This text is in italics), Dreamweaver
adds the closing tag. Extra closing tags. If a page has an extra closing tag (<b>bold</b></b>), Dreamweaver
helpfully removes it. This feature comes turned off in Dreamweaver MX 2004. If you're working on a
site that was hand-coded or created by another, less capable Web-editing program,
it's wise to turn this feature on, since all of those errors are improper HTML that
can cause problems for browsers. (Once upon a time, some Web developers, for
example, deliberately omitted closing tags just to save a few kilobytes in file size.
While most browsers can still interpret this kind of sloppy code, it's poor practice.)
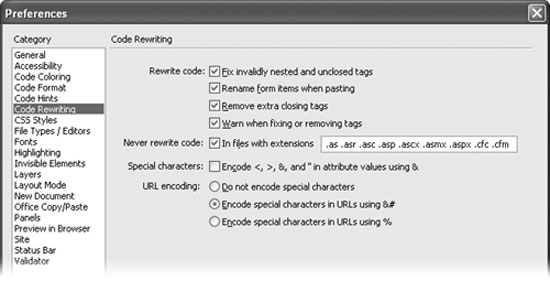
You can turn auto-fixing on in the Preferences window (see Figure 10-1); just turn
on "Fix Invalidly Nested and Unclosed Tags" and "Remove Extra Closing Tags."
NOTE
The "Warn when Fixing or Removing Tags" option isn't really a warning as much as it is a report. By
the time you see the "Warning" message, Dreamweaver's already rewritten the code in your page. (You can,
however, close the file without saving it to discard Dreamweaver's changes.)

Dreamweaver can also change the capitalization (case) of HTML tags and properties,
if you want. For example, if you prefer lowercase letters for tags and properties, like
this?/P>
<a href="nextpage.html">Click here</a>
桪reamweaver can convert uppercase tags (<A HREF="next.html">) to lowercase,
or vice versa, when it finds them in pages created by other programs. (You can turn
on this feature as described in Section 10.2.2.4.)
10.1.2 Web Application Server Pages
Dreamweaver can leave pages with certain file name extensions untouched梡ages
created for Web application servers, for example. Web application servers process Web
pages that access databases and other dynamic services like shopping cart programs
and form processing applications. You'll read about this in Part VI of this book. Many
of these systems rely on special code within the HTML of a page梒ode that Dreamweaver
might "fix," interpreting them as HTML errors.
Unless you change its settings, Dreamweaver doesn't rewrite code in pages that are
designed for the leading application server technologies: that is, files whose names
end in .asp (Active Server Pages that run on Microsoft's IIS Web Server), .cfm and
.cfml (Cold Fusion Markup Language pages that run on Macromedia's Cold Fusion
Server), .jsp (Java Server Pages that run on any Java Server), or .php (PHP pages)
among others. To add an extension to this list, see Figure 10-1.
10.1.3 Special Characters and Encoding
The Code Rewriting Preferences window also lets you control how Dreamweaver
handles special characters like <, >, and ", whenever you enter them into the Property
inspector or a dialog box. Some characters have special meaning; the "less than"
symbol (<), for example, indicates the beginning of an HTML tag, so, you can't just
link to a page named "bob<zero.html." If you did, a Web browser would think a new
HTML tag (called zero) was starting after the < symbol.
There are several ways to avoid this problem. The simplest and wisest method: avoid
strange characters when you name pages, graphics, CSS styles, or any other object in
your site. Sticking to letters, numbers, and underscores (_) will make your life much
easier.
Another option is to let Dreamweaver encode those special characters. Encoding a
character simply means using a code to represent it. For example, you can represent a
space as %20, or a < symbol as %3C. Thus, the infamous "bob<zero.html" file becomes
"bob%3C.html," and your link will work just fine. To set up encoding, choose Edit Preferences (Dreamweaver
Preferences (Dreamweaver Preferences on the Mac) and select the Code Rewriting
category. Your options are as follows: Preferences on the Mac) and select the Code Rewriting
category. Your options are as follows:
Special Characters. This checkbox lets Dreamweaver convert any special character
you might type in the Property inspector, or another dialog box, into the % notation
described above. (This feature has no effect on code you type in Code view.) Dreamweaver comes with this option turned off , since it can sometimes interfere
with server side code (see Part VI of this book). If you stick to the simple rule "Don't use strange characters in your file names," you'll probably never notice the
difference. Do not encode special characters. This option, the first of three under "URL Encoding,"
tells Dreamweaver not to touch any Web addresses you enter (in the Link
box of the Property inspector, say). (Again, this has no effect on any links you type
in Code view.) Encode special characters in URLs using &# is the safest choice. It's especially
helpful if you use a language that has a non-Latin alphabet. If you name your files
using Japanese characters, for example, this option can translate them into code
that successfully transmits over the Internet. Encode special characters in URLs using % is intended for use with older browsers
(and we're talking old, as in pre-4.0).
|