- 在“CSS 样式”面板中,单击位于面板底部的“新建 CSS 样式”按钮 (+)。
“新建 CSS 样式”对话框随即出现。
- 在“类型”中选择“使用 CSS 选择器”。
- 在“选择器”弹出菜单中选择“a:link”。
- 在“定义在”中选择“仅对该文档”。
- 单击“确定”。
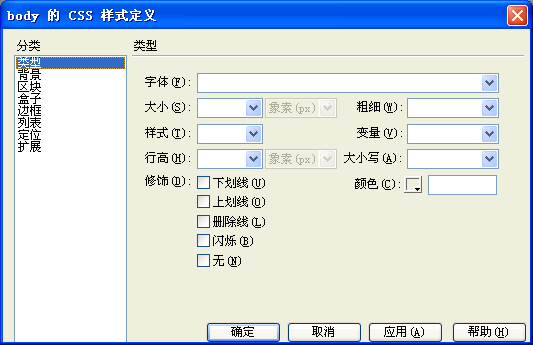
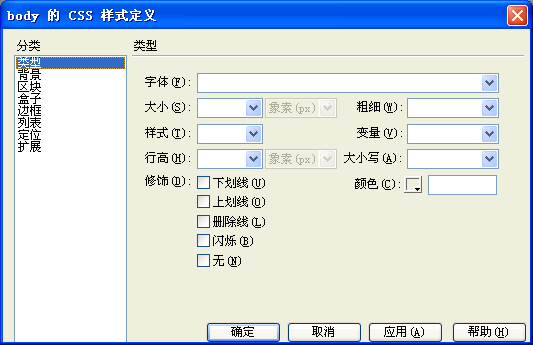
“CSS 样式定义”对话框随即出现。

- 为链接设置下列“类型”属性:
在“修饰”中选择“上划线”。
在“颜色”中的文本框中输入 #FFCC99。
- 单击“确定”。
- 要看到应用于链接的样式,必须在浏览器中查看页面,按 F12 键可以预览页面。