|
|
||
|
|
||
Dreamweaver 包含几个帮助您快速方便地创建 Web 应用程序页面的应用程序对象。
下一步,您将使用应用程序对象创建主详细页集。应用程序对象为很多常见的 Web 应用程序创建布局和服务器端脚本。您选择了几个选项后,主详细页集应用程序对象会为主页列表和包含您的详细信息的页面都生成表单和脚本。另外,应用程序对象还在主页中创建记录导航和记录计数器。
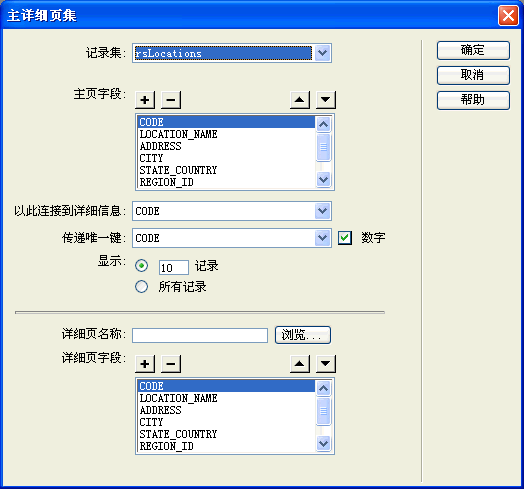
“主详细页集”对话框随即出现。

若要查看某个位置的详细页,需为出现在主页列表中的每个位置创建一个链接。当站点访问者单击主页中的“位置名称”时,相应的详细页将会打开。
CODE 域是 Locations 表中的唯一键或主键。此域包含每个记录的唯一代码(由三个字母组成)。
在“详细页域”列表中,选择“CODE”,然后单击减号 (-) 按钮。
选择“REGION_ID”,然后单击减号 (-) 按钮。
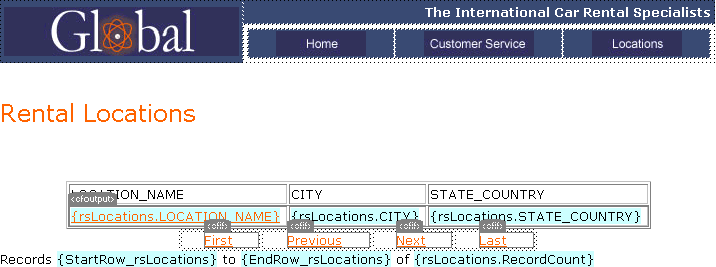
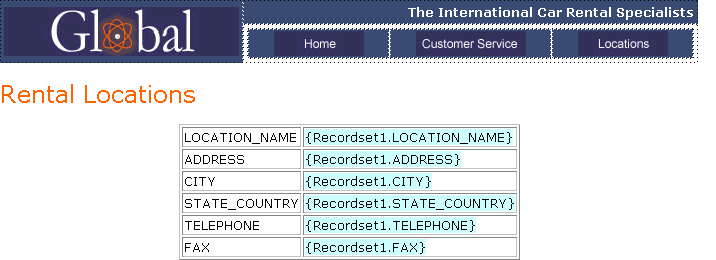
Dreamweaver 更新主页和详细页,并为列表页和详细页都添加所有必要的服务器脚本和查询。
主列表页更新。它包含一个数据库数据表(即记录集页导航表)和一个记录集计数器。

详细页也更新。它包含一个表,其中列出了主页中每个记录的详细信息。

|
|
||
|
|
||