|
|
||
|
|
||
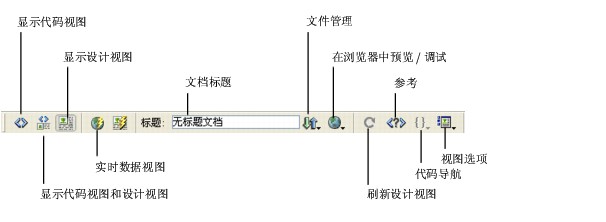
文档工具栏中包含按钮,这些按钮使您可以在文档的不同视图间快速切换:“代码”视图、“设计”视图、同时显示“代码”和“设计”视图的拆分视图以及“实时数据”视图(请参见在“设计”视图中查看活动数据)。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档以及调试 JavaScript 代码有关的普通命令和选项。
若要查看或隐藏文档工具栏,请选择“查看”>“工具栏”>“文档”。

以下选项出现在文档工具栏中:
当选择了这种组合视图时,“视图选项”菜单中的“在顶部查看设计视图”选项变为可用。请使用该选项指定在“文档”窗口的顶部显示哪种视图。
您还可以在“查看”菜单中选择视图。
如果文档已经有了一个标题,则该标题将显示在该区域中。
若要向菜单中添加浏览器或者更改列出的浏览器,请选择“编辑浏览器列表”。
“刷新设计视图”当您在“代码”视图中进行更改后刷新文档的“设计”视图。
在执行某些操作(如保存文件或单击该按钮)之前,您在“代码”视图中所做的更改不会自动显示在“设计”视图中。
“参考”面板包含有关 HTML、CSS、JavaScript、CFML、ASP 和 JSP 的参考信息。有关更多信息,请参见访问语言参考。
有关“代码”视图选项的更多信息,请参见设置查看参数。
“设计”视图选项允许您同时隐藏全部的可视化助理(如表格边框、层边框和框架边框),或者根据需要显示或隐藏单个的可视化助理。这些选项还允许您查看头内容和可视化向导。这些选项还可以在“查看”菜单中找到。有关它们的更多信息,请参见选择“文档”窗口中的元素、查看和编辑头内容和在设计过程中使用可视化向导。
当同时显示“代码”视图和“设计”视图时,两组选项都可以在菜单中使用。
|
|
||
|
|
||