|
|
||
|
|
||
在显示站点地图之前,必须先定义站点的“主页”。站点的主页可以是站点中的任意页;它不必是站点的主要页。这种情况下,主页只是地图的起点。
即会出现“编辑站点”对话框。
即会出现“站点定义”对话框。
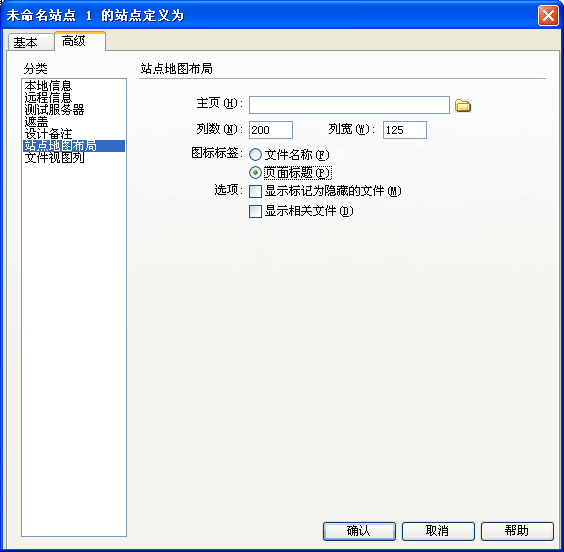
“站点定义”对话框显示“站点地图布局”选项。

选择“仅限地图”以查看不包含本地文件结构的站点地图,或者选择“站点和地图”以查看包含本地文件结构的站点地图。
备注: 如果尚未定义主页或者 Dreamweaver 在当前站点中找不到要用作主页的 index.html 或 index.htm 页,则将出现一个对话框,提示您通过单击“编辑站点”选择主页。选择一个站点,单击“编辑”,然后从“站点定义”对话框左侧的类别列表中选择“站点地图布局”。
“站点”面板显示当前站点的站点地图或者随本地文件结构一起显示当前站点的站点地图。
|
|
||
|
|
||