|
|
||
|
|
||
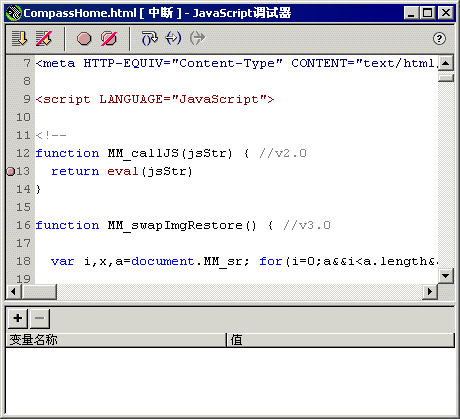
当您启动调试器时,“JavaScript 调试器”对话框将打开,并在代码中的第一行停止执行浏览器。您还可以在代码中的任意行设置其他断点。调试器会在每个断点处停止执行代码,使您有机会在变量列表窗格中查看 JavaScript 对象和属性的值。

当调试器在断点处停止时,您可以逐句调试代码(一次执行一个语句)。这样,您就可以查看程序是否按照预期的方式执行。调试器甚至可以跳进链接的代码。例如,如果代码包含指向源文件的链接,则调试器会跳进源文件,并且在“JavaScript 调试器”对话框中显示该源文件。当逐句调试代码时,可以观察变量的值在整个程序中的变化情况。
|
|
||
|
|
||