|
|
||
|
|
||
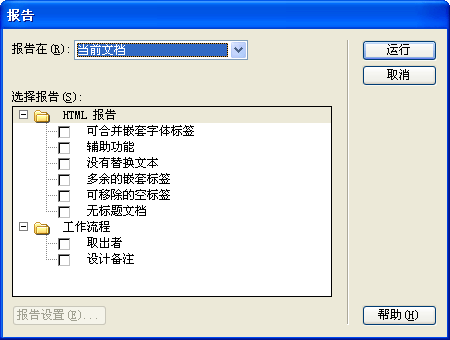
在测试站点时,通过使用“报告”命令,可以为多个 HTML 属性编辑和生成报告。此命令使您能够检查外部链接、可合并嵌套字体标签、遗漏的替换文本、冗余的嵌套标签、可移除的空标签和无标题文档。在发布站点之前,您可以检查所选文档或者整个站点是否存在这些 HTML 问题。
运行报告后,可将报告保存为 XML 文件,然后将其导入模板实例、数据库或电子表格中,再将其打印出来或在 Web 站点上进行显示。还可以通过 Macromedia Dreamweaver Exchange Web 站点向 Dreamweaver 添加其他不同的报告类型(请参见添加功能扩展 Dreamweaver)。
若要将“报告”命令与“存回/取出”系统和“设计备注”一起使用,请参见使用报告改进工作流程。
出现“报告”对话框。

有关更多信息,请参见设置“报告”对话框选项。
根据所选要报告的内容,可能会提示您保存文件、定义站点或选择文件夹(如果尚未执行这些操作的话)。
结果列表出现在“站点报告”面板(在“结果”面板组中)中。
可以按文件名、行号或说明进行排序。
保存报告时,可将报告导入模板实例、数据库或电子表格中,再将其打印出来,或在 Web 站点上进行显示。
提示: 运行 HTML 报告后,使用“清理 HTML”命令,更正报告列出的所有 HTML 错误。
|
|
||
|
|
||