|
|
||
|
|
||
表单参数是由使用 POST 或 GET 方法的 HTML 表单发送给服务器的。使用 POST 方法时,参数是在消息的正文中发送的。与此相反,GET 方法将参数追加到请求的 URL 上。
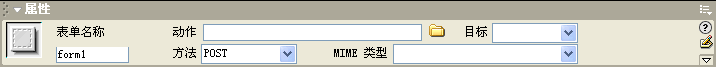
可使用 Dreamweaver 快速设计向服务器发送表单参数的 HTML 表单。有关说明,请参见创建交互式表单。注意您所选择的从浏览器向服务器传输信息的方法。下面的示例举例说明一个将表单方法设为 POST 的表单的属性检查器:

表单参数采用其相应表单对象的名称。例如,如果表单中包含一个名为 txtLastName 的文本域,则当用户单击“提交”按钮时,将有如下表单参数发送给服务器:
txtLastName=enteredvalue
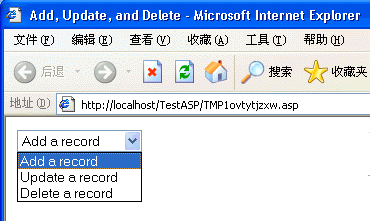
如果 Web 应用程序需要一个精确的参数值(例如当该应用程序根据几种选项之一来执行一项操作时),则可以用单选按钮、复选框,或者列表/菜单表单对象来控制用户可以提交的可能值。这样可以防止用户错误地键入某些信息并引起应用程序错误。下面的示例描述一个提供三种选择的弹出式菜单表单:

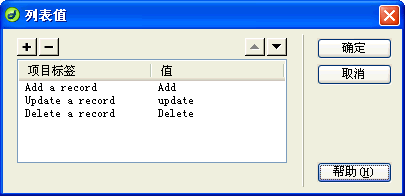
每个菜单选项对应一个作为表单参数提交给服务器的硬编码值。“列表值”对话框(显示在下面)将每个列表项都与一个值(“Add”、“Update”或“Delete”)匹配起来:

|
|
||
|
|
||