|
|
||
|
|
||
使用“数据集导航条”服务器行为,只需一个操作就可以创建数据集导航条。服务器对象在页面上添加以下构造块:
“数据集导航条”的文本版本看起来像这样:

“数据集导航条”的图像版本看起来像这样:

在将导航条放到页面上之前,请确保页面包含要导航的记录集和用于显示记录的页面布局。
在将导航条放到页面上之后,可以按照自己的喜好使用 Dreamweaver 的设计工具来自定义它。还可以编辑“移到”和“显示区域”服务器行为,方法是在“服务器行为”面板中双击它们。
如果要使用 Dreamweaver 设计工具和“服务器行为”面板逐个地构建导航条,请参见创建自定义的数据集导航条。
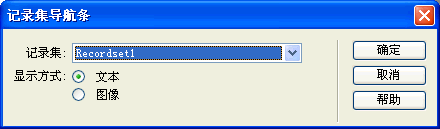
显示出“插入数据集导航条”对话框。

在导航条的图像版本中,Dreamweaver 使用自己的图像文件。在将导航条放到页面上之后,您可以用自己的图像文件替换这些图像。
Dreamweaver 创建包含文本或图像链接的表。单击这些链接后,用户可以遍历所选记录集。当显示记录集中的第一条记录时,会隐藏“第一个”和“前一个”链接或图像。当显示记录集中的最后一条记录时,会隐藏“下一个”和“最后一个”链接或图像。
使用 Dreamweaver 设计工具可以自定义导航条的布局。
|
|
||
|
|
||