|
|
||
|
|
||
Dreamweaver 的“插入”栏使您可以创建表单并将诸如文本域、按钮、列表框和单选按钮等对象添加到表单。
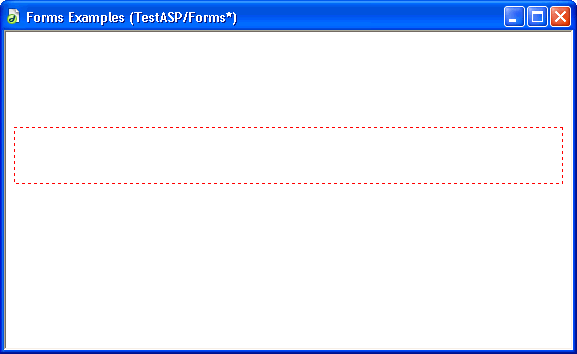
Dreamweaver 插入一个表单。当页面处于“设计”视图中时,用红色的虚轮廓线指示表单。如果没有看到此轮廓线,请检查是否选中了“查看”>“可视化助理”>“不可见元素”。

<form> 标签。标签选择器位于“文档”窗口的左下角。
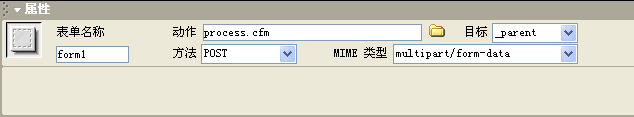
命名表单后,就可以使用脚本语言(如 JavaScript 或 VBScript)引用或控制该表单。如果不命名表单,则 Dreamweaver 使用语法 formn 生成一个名称,并在向页面中添加每个表单时递增 n 的值。

如果指定到动态页的路径,则该 URL 路径将类似于以下示例:
http://www.mysite.com/应用程序名称/process.cfm
POST
|
在 HTTP 请求中嵌入表单数据。
|
GET
|
将值追加到请求该页的 URL 中。
|
默认
|
使用浏览器的默认设置将表单数据发送到服务器。通常,默认方法为 GET 方法。
|
请注意,您所使用的 Web 或应用程序服务器可能会限制您对方法的选择。有关更多信息,请与您所在组织的服务器管理员联系。
不要使用 GET 方法发送长表单。URL 的长度限制在 8,192 个字符以内。如果发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果。而且,在发送机密用户名和密码、信用卡号或其他机密信息时,不要使用 GET 方法。用 GET 方法传递信息不安全。
默认设置 application/x-www-form-urlencode 通常与 POST 方法协同使用。如果要创建文件上传域,请指定 multipart/form-data MIME 类型。
如果命名的窗口尚未打开,则打开一个具有该名称的新窗口。目标值有:
_blank,在未命名的新窗口中打开目标文档。
_parent,在显示当前文档的窗口的父窗口中打开目标文档。
_self,在提交表单所使用的窗口中打开目标文档。
_top,在当前窗口的窗体内打开目标文档。此值可用于确保目标文档占用整个窗口,即使原始文档显示在框架中。
|
|
||
|
|
||