|
|
||
|
|
||
Web 上的搜索页通常包含用户在其中输入搜索参数的表单域。用户单击表单的“搜索”按钮时,搜索参数即发送到服务器上的结果页。由服务器上的结果页(而不是浏览器上的搜索页)负责从数据库检索记录。
若要开始完成您的 Web 应用程序的这个部分,请创建两个页面:搜索页和结果页 - 前者使用户可以输入搜索参数,后者显示找到的记录。甚至可以将二者合并成一个页面。搜索页最低限度必须具有一个带有“提交”按钮的 HTML 表单。
将在页面上创建一个空表单。可能必须启用“不可见元素”(“查看”>“可视化助理”>“不可见元素”)才可看到表单的边界,边界是用细红线表示的。
表单对象包含文本域、列表/菜单、复选框和单选按钮。可以添加任意多的表单对象以帮助用户细化搜索操作。但是请记住,搜索页上搜索参数的数目越多,SQL 语句就将越复杂。
有关表单对象的更多信息,请参见创建交互式表单。
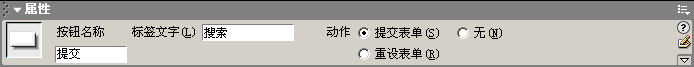
例如,下面是一个标签文字为“搜索”的按钮的属性检查器:

下一步,您将告诉表单当用户单击“提交”按钮时向何处发送搜索参数。
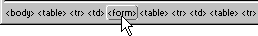
<form> 标记来选择表单,如下所示:
GET”通过将表单数据作为查询字符串附加到 URL 来发送这些数据。由于 URL 的长度限制为 8192 个字符,因此不要将 GET 方法用于很长的表单。POST”在消息体中发送表单数据。默认”使用浏览器的默认方法(通常为 GET)。搜索页就完成了。下一步将完成结果页。请参见生成结果页。
|
|
||
|
|
||