|
|
||
|
|
||
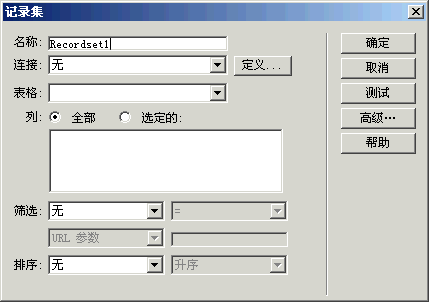
如果搜索页只向服务器提交一个搜索参数,那么您无需 SQL 查询和变量即可生成结果页。可以创建一个具有过滤器的基本记录集,该过滤器能够排除不能满足搜索页所提交的搜索参数的记录。
备注: 如果具有多个搜索条件,则必须使用高级“记录集”对话框定义记录集。简单的“记录集”对话框只支持一个搜索条件。有关更多信息,请参见使用多个搜索参数进行搜索。

如果出现的是高级对话框,则通过单击“简单”按钮切换到简单对话框。
应该连接到包含希望用户搜索的数据的数据库。
备注: 在单参数搜索中,可以只在一个表格中查找记录。若要同时搜索多个表,必须使用高级的“记录集”对话框并定义一个 SQL 查询。
选择那些包含要在结果页中显示的信息的列。
暂时使“记录集”或“数据集”对话框保持打开状态。下一步将使用该对话框获取搜索页发送的参数,并创建一个记录集过滤器以排除不满足参数的记录。
例如,如果搜索页发送的值是城市名,则在包含城市名的表中选择列。
此选择声明用户只需要这样的记录:在这些记录中,选定的表格列与搜索页中指定的列完全相同。
POST 方法),或者选择“URL 参数”(如果搜索页上的表单使用 GET 方法)。
此弹出式菜单指定搜索页发送的值当前存储在服务器的什么位置。在 ASP 中,如果搜索表单使用 POST 方法,则该值存储在 Request.Form 集合中。如果搜索表单使用 GET 方法,则该值存储在 Request.QueryString 集合中。
可以通过下面的方法获取此名称:切换到搜索页,单击表单上的表单对象以选择它,并在属性检查器中检查对象的名称。
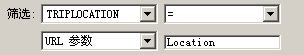
例如,假设您希望创建一个只包括到特定国家的探险旅程的记录集。假设表中有一个称为 TRIPLOCATION 的列。另外还假设搜索页上的 HTML 表单使用 GET 方法并包含一个称为 Location 的菜单/列表对象(它显示国家/地区列表)。您的“筛选”部分应如下所示:

测试值模拟本来应由搜索页返回的值。单击“确定”关闭记录集。
Dreamweaver 在页面中插入一个服务器端脚本,该脚本在服务器上运行,它检查数据库表格中的每个记录。如果记录中的指定域满足过滤条件,则将该记录包含在记录集中。有效的脚本将生成一个只包含搜索结果的记录集。
下一步是在结果页上显示记录集。有关更多信息,请参见显示记录。
|
|
||
|
|
||