|
|
||
|
|
||
删除页使用“提交”按钮将删除命令发送到服务器。若要向您的页中添加“提交”按钮,您必须创建一个 HTML 表单。该表单只能包含“提交”按钮。
即会在页上创建一个空表单。您可能需要打开“不可见元素”(“查看”>“可视化助理”>“不可见元素”)来查看表单的边界,边界是由红色的细线表示的。
<form> 标签以选中表单,打开属性检查器(“窗口”>“属性”),然后在“表单名称”框中输入一个名称。
您不需要指定表单的 action 或method属性来指示当用户单击“提交”按钮时向何处及如何发送记录数据。“删除记录”服务器行为会为您设置这些属性。
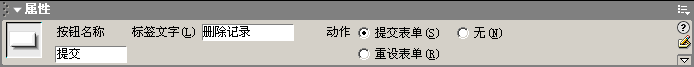
例如,这里是一个标为“删除记录”的按钮的属性检查器:

下一步,添加“删除记录”服务器行为在用户单击“提交”按钮之后更新数据库表格。
|
|
||
|
|
||