|
|
||
|
|
||
您可以使用表单工具和“服务器行为”面板分别添加插入页的基本构造块。
您还可以使用“插入记录表单”应用程序对象一次添加所有构造块。有关更多信息,请参见快速建立插入页。
第一步是将 HTML 表单添加到页以便让用户输入数据。
即会在页上创建一个空表单。您可能需要打开“不可见元素”(“查看”>“可视化助理”>“不可见元素”)来查看表单的边界,边界是由红色的细线表示的。
<form> 标签以选中表单,打开属性检查器(“窗口”>“属性”),然后在“表单名称”框中输入一个名称。
您不需要指定表单的 action 或 method属性来指示当用户单击“提交”按钮时向何处及如何发送记录数据。“插入记录”服务器行为会为您设置这些属性。
表单对象用于数据输入。为了实现该目的经常会使用文本域,但是您也可以使用列表/菜单、复选框和单选按钮。
有关表单对象的更多信息,请参见创建交互式表单。
例如,这里是一个标为“插入记录”的按钮的属性检查器:

下一步是添加“插入记录”服务器行为以在数据库表格中插入记录。
在“服务器行为”面板中(“窗口”>“服务器行为”)单击加号 (+) 按钮并从弹出式菜单中选择“插入记录”(ASP.NET 用户选择“提交表单时插入记录”)。
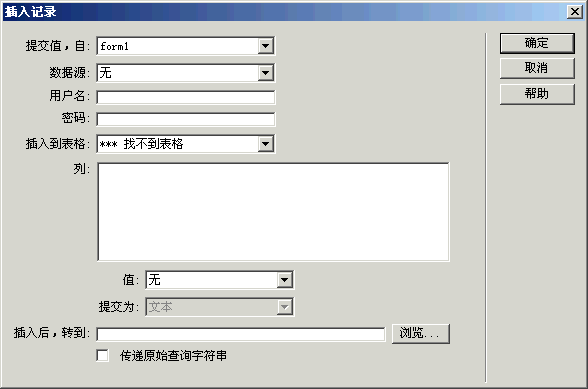
即会出现“插入记录”对话框。

有关说明,请参见:
设置“插入记录”对话框选项(ASP 和 JSP 用户)
设置“插入记录”对话框选项(PHP 用户)
设置“插入记录”对话框选项(ColdFusion 用户)
设置“提交表单时插入记录”对话框选项(ASP.NET 用户)
Dreamweaver 将服务器行为添加到页,该页允许用户通过填写 HTML 表单并单击“提交”按钮在数据库表格中插入记录。
|
|
||
|
|
||