|
|
||
|
|
||
在 HTML 中设计文本的样式有多种方法。一种方法是使用层叠样式表 (CSS) 来定义特定的 HTML 标签以按照特定方式设置格式。
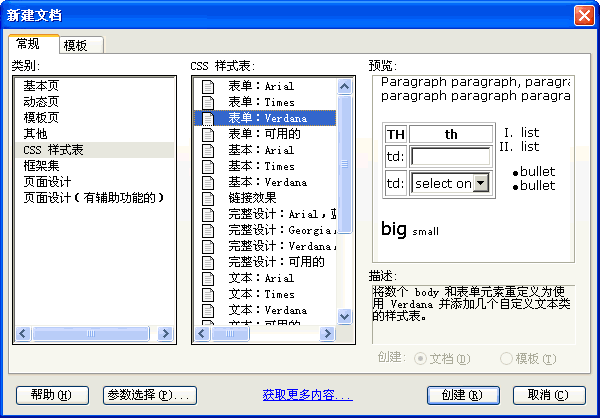
本课说明如何从预先设计的样式表创建简单的 CSS 样式表,然后将新样式表应用于文本并修改样式。
对话框内中间列的列表重新标为“CSS 样式表”。随即会出现一组预先设计的样式表。
body、td 和 th 标签的字体对它们进行重新定义。然后单击“创建”。
Dreamweaver 将创建一个新的文本文件,该文件包含一小组预先定义的 CSS 样式。
备注: 如果您的系统参数选择设置为不显示文件扩展名,则 index.htm 文件在“窗口”菜单中显示时其名称为“index”。
如果以前没有为该文档定义样式,则没有样式可用。

即会出现“链接外部样式表”对话框。
该样式表的名称和内容显示在“CSS 样式”面板中。样式表中定义的样式将应用到 HTML 文档的文本中。例如,正文文本以 Verdana 显示。

即会出现一个对话框,显示该样式表中样式的名称。
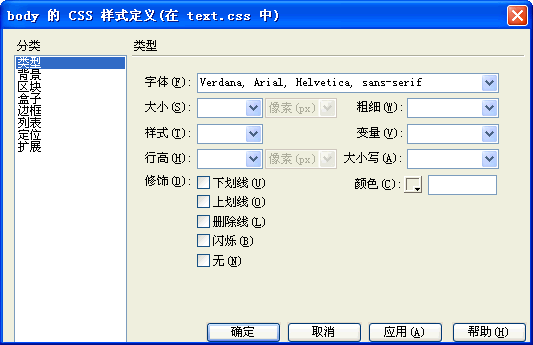
body,然后单击“编辑”。
即会出现“CSS 样式定义”对话框。

body、td 和 th 样式的大小设置为 13 像素。更改后的样式将应用于您的文档。例如,正文文本以 13 像素的 Verdana 显示。
|
|
||
|
|
||