|
|
||
|
|
||
让我们暂时休息一下看看当您将内容添加到页时 Dreamweaver 在执行哪些操作。当您添加文本、图像和其他内容时,Dreamweaver 生成 HTML 代码。
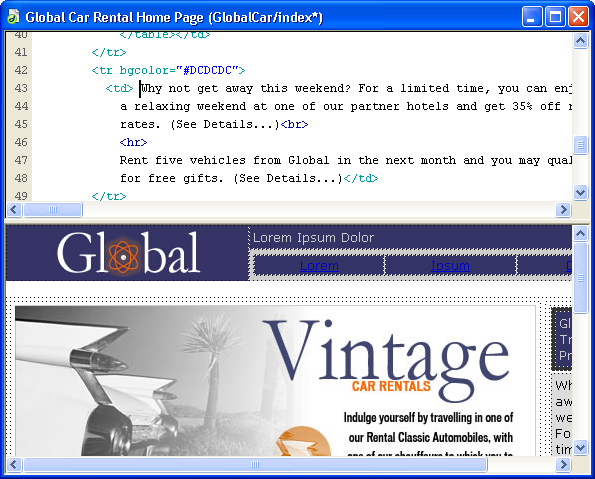
Dreamweaver 允许您以下面两种方式中的任意一种查看文档:设计视图(在设计视图中文档看起来与它在浏览器中的外观非常相似)和代码视图(您可以在代码视图中看到基础 HTML 代码)。您还可以使用同时显示代码视图和设计视图的拆分视图。

窗口拆分,显示基础 HTML 代码。

您可以在代码视图中编辑代码。对代码进行的更改在您刷新视图之前不会出现在设计视图中。

Dreamweaver 提供了许多高级功能帮助您在代码视图中进行编码,有关更多信息,请参见在 Dreamweaver 中编辑代码。
当您处理自己的页时,您可以使用任何一个最适合的视图。我们假设在本章剩下的部分中您将使用设计视图。

|
|
||
|
|
||