|
|
||
|
|
||
使用 Dreamweaver 创建 Web 站点最常见的方法就是在您的本地磁盘上创建并编辑页,然后将这些页的拷贝上传到一个远程 Web 服务器使公众可以访问它们。可以通过其他方法(例如在您的本地计算机上运行 Web 服务器,或将文件上传到模拟调试服务器,或像使用本地磁盘一样使用安装的磁盘)使用 Dreamweaver,但本指南中的课程假设您在本地磁盘上进行操作,然后上传到远程服务器。
在 Dreamweaver 中,站点 是下列任意一项的简称:
通常,创建 Web 站点是从对其进行规划开始的:决定要创建多少页、每页上显示什么内容以及页是如何互相连接起来的。不过,在本课中,您将创建一个非常简单的站点,因此不需要太多的规划:它将只包含两个 Web 页,其间具有链接。因此,对于此站点,您可以跳过规划,进入创建站点定义阶段。
您将使用“站点定义”对话框创建站点定义。您可以以两种视图中的任意一种来填写此对话框:“基本”或“高级”。“基本”方法指导您一步一步地完成站点设置。如果您宁愿在没有指导的情况下编辑站点信息,则可以随时单击“高级”选项卡。
以下过程介绍如何设置“基本”版本对话框中的选项,该版本的对话框也叫做“站点定义向导”。如果需要有关如何在“高级”版本中设置选项的详细信息,请单击“高级”选项卡,然后单击“帮助”按钮。
即会出现“站点定义”对话框。
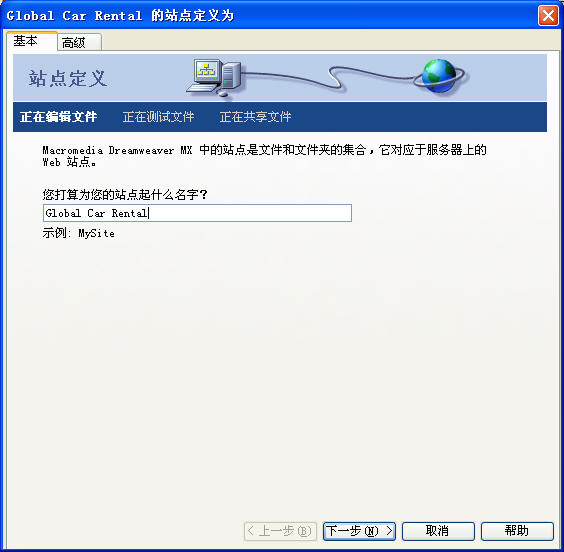
出现“站点定义向导”的第一个屏幕,要求您为站点输入一个名称。

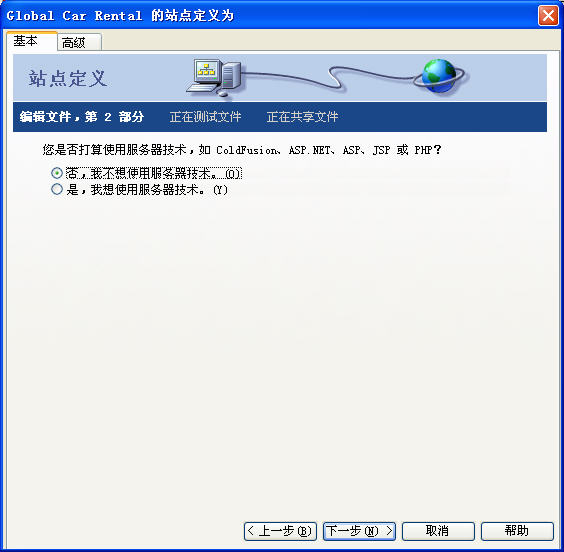
出现向导的下一个屏幕,询问您是否要使用服务器技术。

如果要设置站点来创建 Web 应用程序,则需要选择动态文档类型,例如 Macromedia ColdFusion、Microsoft Active Server Page (ASP)、Microsoft ASP.NET、Sun JavaServer Page (JSP) 或 PHP Hypertext Preprocessor (PHP),然后提供有关应用程序服务器的信息(有关更多信息,请参见在 Dreamweaver MX 中开发 Web 应用程序)。
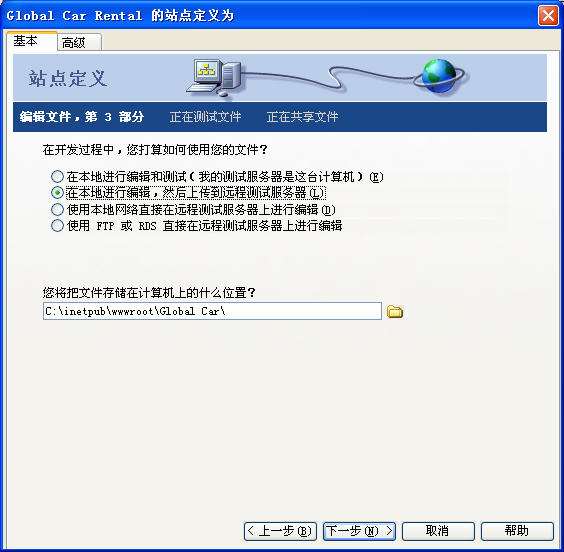
出现向导的下一个屏幕,询问您要如何使用您的文件。
在站点开发过程中有多种使用文件的方式,但为了学习本课程,请选择此选项。
随即会出现“选择站点的本地根文件夹”对话框。
备注: 此站点文件夹最后将包含多个站点,因此不要选择站点文件夹作为本地根文件夹。马上您将在站点文件夹中为该特定站点创建一个本地根文件夹。
如果您尚未创建站点文件夹,现在就可以创建一个(使用“选择站点的本地根文件夹”对话框中的文件夹创建按钮),并将该文件夹命名为“Sites”。站点文件夹的推荐位置取决于您的操作系统:
这个新文件夹就是您的站点的本地根文件夹。

出现向导的下一个屏幕,询问您如何连接到远程服务器。
该向导的下一个屏幕将出现,其中显示您的设置概要。
您可以稍后设置有关远程站点的信息(请参见设置远程站点,然后发布);目前,本地站点信息对于开始创建页已经足够了。
将出现一个警告,通知您 Dreamweaver 将创建站点缓存。站点缓存是 Dreamweaver 存储有关站点信息的一种方式,可以使多个站点操作速度更快。
“站点”面板现在显示当前站点的新本地根文件夹,同时显示一个图标允许您以分层树视图查看所有本地磁盘。该图标标为“桌面”(Windows) 或“计算机”(Macintosh)。

“站点”面板通常显示您站点中的所有文件和文件夹,但是目前站点中不包含任何文件或文件夹。当站点中存在文件时,“站点”面板中的文件列表将充当文件管理器,允许您拷贝、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
如果您已经具有一组要用来创建 Web 站点的本地 HTML 文件,则可以使用“站点”面板中的文件浏览器将这些文件拷贝到新创建站点的文件夹中。但是,在开始使用自己的文件之前,您可能要使用 Dreamweaver 附带的文件来完成本指南中的课程。
如果您在远程服务器上已经具有了一个 Web 站点并要使用 Dreamweaver 来编辑该站点,请参见使用 Dreamweaver 编辑现有 Web 站点。
|
|
||
|
|
||