|
|
< Day Day Up > |
|
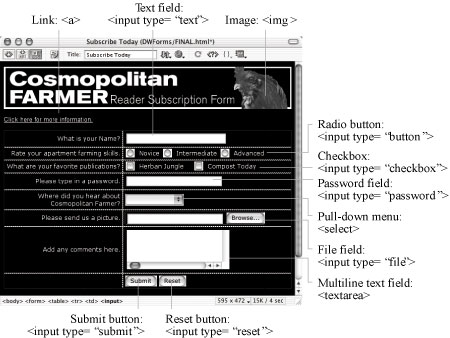
12.3 Events for 4.0 BrowsersUnfortunately, JavaScript works differently not only in different browsers, but in different versions of browsers. Older versions of Netscape Navigator and Internet Explorer don't recognize the same range of events as newer versions. Moreover, the latest versions of Netscape Navigator and Internet Explorer differ significantly when it comes to JavaScript. (The events available in Netscape Navigator 6 are far fewer than those in Internet Explorer 6.) And then there are such increasingly popular browsers as Safari, Opera, and Mozilla. These incompatibilities can make a chore out of developing interactive Web pages that work for the largest possible audience. If you hope to build successful interactive Web sites, you can't avoid learning which tag/event combinations work in which browsers. Over 95 percent of Web surfers today, however, use versions 4 or greater of Netscape Navigator or Internet Explorer, so this book concentrates on behaviors that work with those browsers. Fortunately, these behaviors also work with most other modern browsers like Safari or Mozilla. Refer to the following pages, which list and explain the most common and useful HTML tags and events that work in these browsers, whenever you apply a behavior. (Remember: The choice of events for a given tag depends on which option you've selected in the Show Event For menu [see Figure 12-2].) Each entry shows you the name of the event as you'll see it listed in the Behaviors panel, a plain-English description of what that event really means, and the list of tags to which this event can be applied. See Figure 12-4 for the visual representations of those HTML tags. For example, you'll find out that the <select> tag represents a pop-up menu. This sample Web page illustrates HTML tags to which you can attach events. Not shown is the body of the Web page (the whole thing, in other words), whose tag is <body>, and the form portion of this page (see Chapter 11), whose tag is <form>. Whenever you set up a behavior, you must attach it to one of these tags.
12.3.1 Mouse EventsWeb designers most often use mouse movement events to trigger actions (like the familiar rollover image). But mouse clicks梠n checkboxes, radio buttons, and other clickable form elements梒an be mouse events, too. NOTE
In the listing below, the many different types of input form elements are listed like this: <input type="button | checkbox | radio | reset | submit">. This simply means that any of these form elements梑uttons, checkboxes, radio buttons, reset buttons, or submit buttons梤eact to the listed event. onMouseOver Gets triggered: When the cursor moves over the tag. onMouseout Gets triggered: When the cursor moves off of the tag. onClick Gets triggered: When visitor clicks the tag and releases the mouse button. onDblClick Gets triggered: When visitor double-clicks the tag. onMouseDown Gets triggered: When visitor clicks the tag. The mouse button doesn't need to be
released for this event to occur (note the contrast with onClick). onMouseUp Gets triggered: When visitor releases the mouse button while cursor is over the tag.
The effect is the same as the onClick event, but this one works in far fewer browsers. 12.3.2 Keyboard EventsKeyboard events respond to key presses and releases. Most Web designers use them in association with form elements that accept text, such as a password or text fields. (See Chapter 11 for more on forms.) onKeyPress Gets triggered: When visitor presses and releases a key while the tag is selected. onKeyDown Gets triggered: When visitor presses a key while the tag is selected. The key doesn't
need to be released for this event to occur. onKeyUp Gets triggered: When visitor releases a key while the tag is selected. 12.3.3 Body and Frameset EventsSeveral events relate to actions involving an entire Web page or frameset. onLoad Gets triggered: When a Web page, and any embedded elements like images and
Flash and QuickTime movies, load. Very often used for triggering actions when
visitor first loads the Web page; can also be used with an image tag to signal when that particular image has finished loading. onUnload Gets triggered: When the Web page is about to be replaced by a new Web page梖or
instance, just before the Web browser loads a new Web page after visitor clicks a
link. onResize Gets triggered: When visitor resizes the Web browser window. onError Gets triggered: When an error occurs while a Web page or an image loads. NOTE
The onFocus and onBlue events described below also apply to the <body> and <frameset> tags. 12.3.4 Selection and Highlighting EventsSome events occur when the visitor focuses on different parts of a Web page, selects text, or chooses from a menu. onSelect Gets triggered: When visitor selects text in a form field. onChange Gets triggered: When visitor changes the text in a form field. onFocus Gets triggered: When an element becomes the focus of the visitor's attention. For
instance, clicking in a form text field or tabbing to it, gives the text field focus. onBlur Gets triggered: When an element loses the focus. For instance, if the visitor is typing
into a form text field and then clicks outside of that field, the onBlur event occurs.
The onBlur event is also triggered when the surfer sends a window to the background.
For example, suppose your visitor is reading your Web site in one window
and has another open in the background. If she clicks the background window, the
current page loses focus and an onBlur event occurs. 12.3.5 Form EventsWhile each element of a form梤adio button, text field, checkbox梒an respond to a variety of events, the whole form梩he entire collection of elements梒an respond to only two events: onSubmit Gets triggered: When visitor clicks the Submit button on a form. onReset Gets triggered: When visitor clicks the Reset button on a form.
|
|
|
< Day Day Up > |
|