|
|
< Day Day Up > |
|
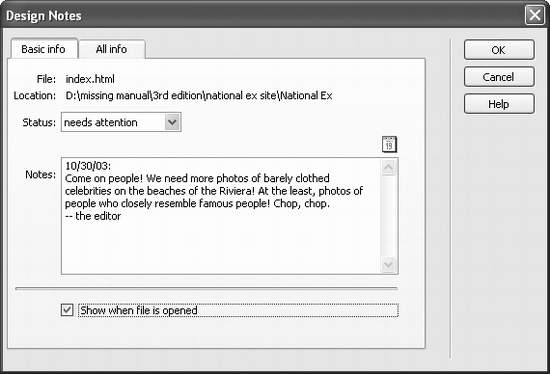
16.5 Communicating with Design NotesLots of questions arise when a team works on a Web site: Has this page been proofread? Who is the author of the page? Where did this graphic come from? Usually, you must rely on a flurry of emails to ferret out the answers. But Dreamweaver's Design Notes dialog box (Figure 16-15) eliminates much of that hassle by letting you attach information, such as a Web page's status or author, to a file. You can open these notes (from the Files panel or from a currently open document), edit them, and even share them with others. In this way, it's easy to leave notes for other people梥uch as, "Hey Bob, can you make sure that this is the most recent photo of Ben and J. Lo?" You can even add notes to files other than Web pages including folders, images, Flash movies, and external Cascading Style Sheets梐nything, in fact, that appears in the Files panel. If you want the Design Notes window to open whenever someone opens the page, turn on Show When File is Opened. This option makes sure no one misses an important note attached to a Web page. When the page is opened in Dreamweaver, the Design Notes window appears automatically. (This option has no effect when adding notes to GIFs, JPEGs, Flash movies, or anything other than a Web page, external CSS style sheet, or any type of text file梄ML, for example梩hat Dreamweaver can open and edit.)
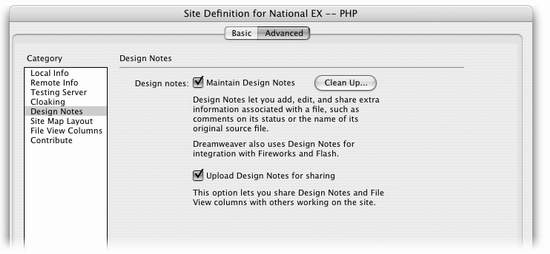
16.5.1 Setting Up Design NotesYou can't use Design Notes unless the feature itself is turned on. To find out, open the Site Definition dialog box by double-clicking the site's name in the Manage Sites dialog box (choose Manage Sites from the Site menu or the pop-up menu in the Files panel). In the Category list, click Design Notes; as shown in Figure 16-16, two checkboxes pertain to the notes feature:
NOTE
Design Notes are especially useful for keeping track of pages that are built and maintained by a team of developers. But if you're a solo operator and still want to use them梞aybe you're the type with a hundred Post-it notes taped to the edges of your monitor梩hen turn off Upload Design Notes for Sharing. You'll save time and server space by preventing Dreamweaver from transferring note files to the Web server. Click OK to close the Site Definition dialog box. You can double-click another site in the Manage Sites dialog box to turn on its Design Notes feature, or click Done. The Clean Up button deletes any notes that were attached to now-deleted files. (To avoid stray notes files in the first place, always delete pages in Dreamweaver's Files panel, instead of at the desktop.) If you turn off Maintain Design Notes box, clicking Clean Up removes all Design Notes files for the site.
16.5.2 Adding Design Notes to a FileTo add a design note to a document you're working on, choose your favorite method:
In any case, the Design Notes window now opens (Figure 16-15). If you like, you can use the Status pop-up menu to let your team members know where the file stands. For example, is it ready to move to the Web server? Is it just a draft version? Or is there something wrong with it that requires specific attention? Dreamweaver provides eight different options: draft, revision1, revision2, revision3, alpha, beta, final, and needs attention. If these categories don't match your workflow梖or example, you want a "needs proofing" flag梱ou can change them; see the box on the facing page. The note itself, which you type into the Note box, could be a simple question you have for the author of the page ("Are you sure `Coldplay: Defining a New Musical Language for the Modern Age' is an appropriate title for this article?") or more information about the status of the page ("Still need studio shot of foil-wrapped cigar hanging from a string.")
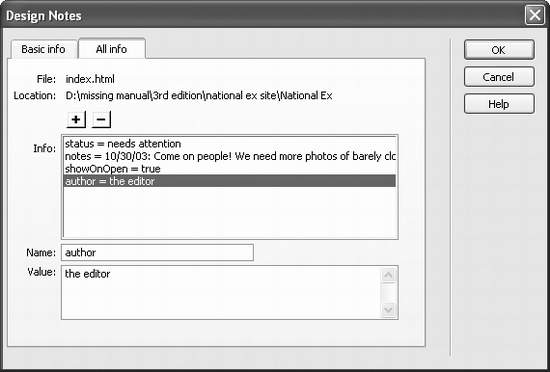
When you click OK, Dreamweaver creates a file with all note information in it. This file ends with the extension .mno and begins with the name of the file; for the file index.html, for example, the note would be called index.html.mno. Dreamweaver lets you create your own types of notes in the All Info tab of the Design Notes window. This lets you add more information to a page such as its author or designer. If you want to delete a note you've added, it's a simple matter of clicking on the note in the Info box and clicking the - (minus) button.
Dreamweaver stores notes in a folder called _notes that it keeps in the same folder as the page or file. For example, if you add notes to the home page, Dreamweaver stores the notes file in the _notes folder inside the root folder. 16.5.3 Viewing Design NotesYou can view design notes in a number of ways. If the note's author turned on Show When File Is Opened (see Section 16.5), of course, the Design Notes window opens automatically when you open that page. Otherwise, to look at a note, you have any number of options:
A yellow speech bubble in the Notes column of the Files panel indicates a Design Notes file. You can even add a note to a folder (in this case, the images_global folder).
16.5.4 Organizing the Columns in the Files panelWhen the Files panel is fully expanded (see Section 14.1.5.1) columns identify a file's name, file size, modification date, type, and so on. This may be more information than you're interested in梠r it might not be enough. So remember that Dreamweaver lets you show or hide these various columns, change their order, or even create new columns with information retrieved from a file's Design Notes (Section 16.5).
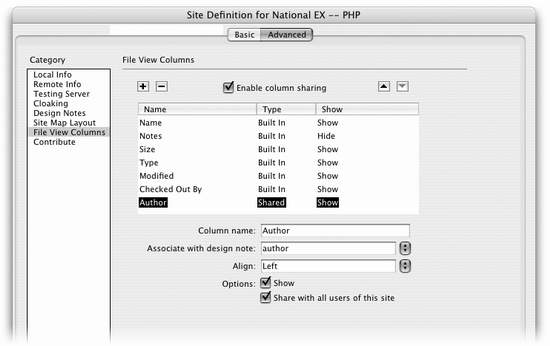
When you're setting up a Web site in the Site Definition window (Section 14.1.1), you can view the column setup by clicking the File View Columns category (Figure 16-19). If you're working with others, you'll probably want to share any columns you add. Click the Enable Column Sharing box; then, you'll be able to see columns that others on your team have added, and they'll be able to see columns you've added (if you've turned on Share with All Users of the Site for each column, of course).
Once you're looking at the display shown in Figure 16-19, you can perform any of these stunts:
16.5.5 "All Info" Design Notes in Column ViewsYour Files panel offers columns for all the usual information bits: Name, Checked Out, and so on. But you may someday wish there were a column that showed each page's status, so that your Files panel could show you which files need proofreading, or who wrote each article, or which pages are being held until a certain blackout date. You can indeed add columns of your own design, although the process isn't streamlined by any means. It involves two broad efforts: First, using an offshoot of the Design Notes feature described earlier, you set up the new columns you'll want displayed. Then, using the column-manipulation dialog box shown in Figure 16-19, you make them visible in the Files panel. 16.5.5.1 Phase 1: Defining the new information typesYou create new kinds of informational flags梡rimarily for use as new columns in the Files panel梪sing the Design Notes dialog box described in Section 16.5.2. Here's the rundown:
16.5.5.2 Phase 2: Adding the columnJust creating a new note type gets you only halfway home; now you have to tell Dreamweaver that you want to see that information in the Files panel, like this: To add a column:
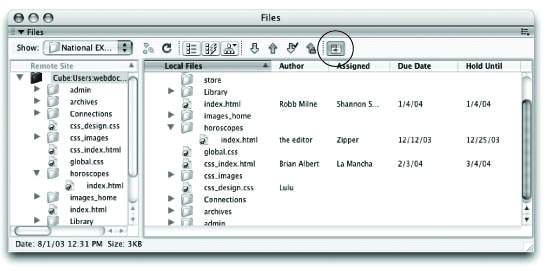
The Files panel can show newly created kinds of status information, but only if you've expanded the Files panel view by clicking the Expand/Collapse button circled here. Each piece of information (Author, Assigned, and so on) is actually a Design Note you've invented. To sort the list, click the gray column heading.
|
|
|
< Day Day Up > |
|