16.2 Transferring Files
Once you've told Dreamweaver how you plan to ship off your Web page files to the
Net, you can set about doing it. Thanks to Dreamweaver's Files panel, the whole
process takes only a few steps.
16.2.1 Moving Files to the Web Server
To transfer files to your Web server:
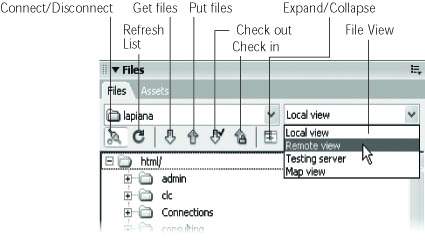
Open the Files panel (Figure 16-7).
Choose Window Files (Keyboard shortcut: F8). Files (Keyboard shortcut: F8).

From the Site menu, choose the name of the site whose files you wish to move (if
it isn't already selected).
The Files panel displays files for the selected site. You can use the File View pop-up
menu to access either a list of the local files or the remote files on the Web server
(see Figure 16-7). You can also see both local and remote files side-by-side if you
first choose "Remote view" from the File View pop-up menu and then click the
Expand button on the Files panel, as described in Section 14.1.5.1. From the file list in the Files panel, select the files you wish to upload to the Web
server.
To move a folder and every file inside it, just select the folder. (In other words, you
can transfer your entire Web site to the server by simply selecting the local root
folder梩he folder listed at the very top of the Local Folder file list.) When only a
few files have changed, you can also select only certain files or folders for uploading,
using any of the techniques described in Section 14.1.5.2. NOTE
If you don't see the files you wish to upload in the Site files list, you may have Remote View selected.
Select Local View to see only those site files on your computer.
When you use do-it-yourself FTP programs like WS_FTP or Fetch, you have to
specify a folder location for every file you transfer to the Web server. But here's one
of the great advantages of letting Dreamweaver do your file-shuffling; it already
knows where the files should go on the remote site. The local and remote sites are,
after all, mirror images, so Dreamweaver simply puts files in the corresponding
folders on the remote site. NOTE
A hidden gem in Dreamweaver MX 2004 makes quick work of selecting recently modified files in
the Files panel. Imagine you've slaved for two days making changes to numerous pages on your 10,000
page Web site. When it comes time to unveil the newly improved pages, you really want to upload just the
files you created or changed in the past two days, rather than the entire 10,000 page site. See Section 15.4.1.3 to
learn how.
For example, suppose you select the file mayo.html, which is in a folder called
Condiments, which is itself stored in the local root folder. When you transfer
the file, Dreamweaver knows to put this file in the Condiments folder in the root
folder on the remote site. A hush falls over the audience; you're ready to go live with your Web page. Click the "Put files" button梩he up-arrow icon identified in Figure 16-7梠n the
Files panel.
Alternatively, you can use the keyboard shortcut Shift+Ctrl+U (Shift- -U). -U). Several things happen when you do this: First, if you're using an FTP connection,
Dreamweaver attempts to connect to your Web server, dialing your modem if
necessary. As you can see in the status window that opens, it may take a minute
or so to establish a connection; the Connect button (see the figure in Section 16.2.1) displays a bright green light when Dreamweaver is connected. NOTE
Don't worry if you see the message Server Not Responding in the status window. It can take a little
time to make the connection; Dreamweaver is being impatient and complaining prematurely. At this point,
there's no reason to believe that your poor Web server is broken.
If Dreamweaver fails to connect even after you've waited a minute or two, you may have a firewall issue that
prevents you from connecting. For a helpful troubleshooting guide to FTP problems of this type, visit
www.macromedia.com/support/dreamweaver/ts/documents/troubleshooting_ftp.htm.
Next, if any of the files you're transferring are currently open and have unsaved
changes, Dreamweaver asks if you want to save the files before transferring them
to the server. Click Yes to save the file, or, if there are multiple unsaved files, click
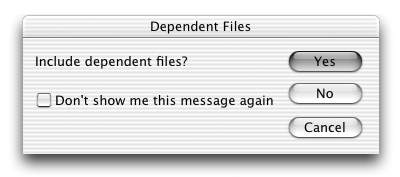
the Yes To All button to save all of them before posting them online. In addition, Dreamweaver asks if you wish to also transfer any dependent files (see Figure 16-8). Dependent files are graphics, frame pages in a frameset, or external
Cascading Style Sheets files that you've placed onto a page. This feature can save you considerable time and hassle; no need to hunt for and
upload each graphic file yourself. On the other hand, if all the dependent files are
already on the server, having Dreamweaver transfer the same files again is a waste
of time. For example, suppose you've simply changed some words on a Web page that you'd
previously put on the server. The graphics were transferred when you originally
uploaded the page, and you haven't added any additional graphics to the page.
Since all the dependent files are already on the server, you only need to transfer
the Web page file itself. Dreamweaver lets you make the choice.  |
If you turn on the Don't Show Me This Message Again box and then click Yes, Dreamweaver will always
copy dependent files without asking. On the other hand, if you turn on the Don't Ask Me Again box and click
No, Dreamweaver will never copy dependent files.
If you want the Dependent Files dialog box to appear again after you've turned it off, hold down the Alt
(Option) key when you transfer a file (using any method except a keyboard shortcut). Or choose Edit Preferences
Preferences Site Category to turn this feature on or off. Site Category to turn this feature on or off.
|
|

Click Yes to transfer dependent files, or No to only transfer the files you selected.
Dreamweaver copies the files to the Web server. If you're copying a file that's inside
a folder that isn't already on the remote site, Dreamweaver creates the folder as
well. In fact, Dreamweaver will create as many subfolders as necessary to make
sure every file is transferred to the same folder location on the remote site as it is
in the local site. (Try doing that with a regular FTP program.) Continue using the Put button to transfer all files in your Web site to the remote
site.
Depending on the number of files transferred, this operation can take some time.
Transferring files over the Internet using FTP isn't nearly as fast as copying files
from one hard drive to another (see the box in Section 16.2.2).
16.2.1.1 Other ways to move files to the Web server
In the Files panel, you can also drag a file from the Local Folder list into the Remote
Site list. (You first must expand the Files panel, as described in Section 14.1.5.1.) But don't
do it: it's too easy to drag a file into the wrong place. If you drag a file to the wrong
folder on the remote site, for example, you'll probably break all the links on the
page. It's much better to let Dreamweaver keep track of where files should go in the
organization of your site. (However, if you're already in this mess, see "Find and Fix
Broken Links" in Section 15.4.)
You can also copy your current document to the Web server without using the Files
panel at all. You can go directly to the Put command when, say, you finish building
or modifying a Web page and want to immediately move it to the Web server. Just choose Site Put or press Shift+Ctrl+U (Shift- Put or press Shift+Ctrl+U (Shift- -U); Dreamweaver automatically
copies the fresh page to the proper folder online. -U); Dreamweaver automatically
copies the fresh page to the proper folder online.
|
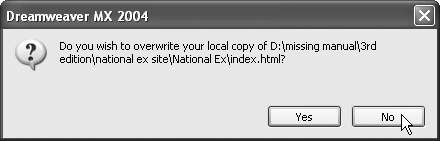
One strange feature of the Files panel's Get and Put commands
may get you in trouble. Suppose, having just added
new information to the home page (index.html), you want
to transfer it to the Web server.
You select it in the Local Folder
list梑ut then you accidentally
click Get instead of Put.
Not knowing your true intention,
Dreamweaver dutifully
retrieves the file from the Web server and prepares to replace
(wipe out) the newly updated home page on your
computer.
Fortunately, Dreamweaver also opens a warning message
asking if you really want to overwrite the local file. Click No.
This may result in a "Transfer failed" error box, but that's
a small price to pay for saving
your hard work.
The opposite happens if you
select a file in the Remote Site
list and click the Put button:
Dreamweaver tries to replace
the remote file with the local version. If that's not what
you meant to do, be sure to click No. Remember that the
warning message is your last chance to avoid a potentially
disastrous mistake.

|
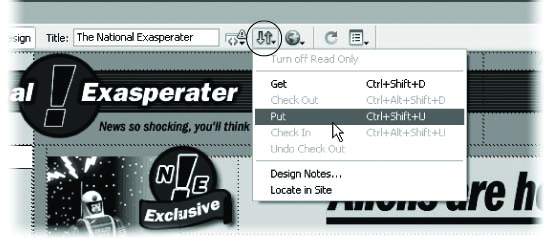
The toolbar also provides a quick menu shortcut for this operation, as shown in
Figure 16-9.

16.2.2 Getting Files from the Web Server
So far, this chapter has described getting your hard drive-based Web pages to the
Internet. Sometimes, however, you'll want to download one or more files from the
Web server. Perhaps you've made a horrible (and irreversible) mistake on the local
copy of a file, and you want to retrieve the last version from the Web server, using the
remote site as a last-ditch backup system. Or perhaps someone else uploaded some
files to the site, and you want to download a copy to your own computer (although
the Synchronize feature described in Section 16.4 would also work).
To get files from the remote site, open the Files panel (press F8) and proceed as follows:
|
If you're having problems moving files using Dreamweaver's
FTP command, you may be able to find some clues in the
records Dreamweaver keeps when transferring files. If you've
used other FTP programs, you may have seen little messages
that are sent back and forth between the Web server and
the FTP program like this:
200 PORT command successful.
LIST
150 Opening ASCII mode data connection for /bin/ls.
Dreamweaver also sends and receives this information,
but keeps it hidden. To see the FTP log, choose Window Results, then click the FTP Log tab. Any errors appear in
this log.
Results, then click the FTP Log tab. Any errors appear in
this log.
For example, if you encounter a "cannot put file" error, it may
mean that you're out of space on your Web server. Contact
your ISP or the administrator of your Web server for help.
|
From the Site pop-up menu, choose the site whose files you wish to retrieve.
From the Files panel's View menu
(see Section 14.1.6), choose Remote
View. Click the Connect Button.
Dreamweaver tells you that it's attempting to connect to the Web server. Once the
connection has been made, a list of files and folders appears in the Remote Site list,
and the Connect button displays a bright green dot. (Dreamweaver automatically
disconnects you after 30 minutes of inactivity, and the green dot turns black. It's
usually a good idea not to stay connected to a server indefinitely, since doing so
takes processing power away from the server and poses a security risk.)  |
Dreamweaver disconnects from the Remote site after 30 minutes of inactivity. If you'd like to change
this setting, press Ctrl+U ( -U) to open the Preferences window. Click the Site category and change the
number listed in the Minutes Idle box. Be aware, however, that some Web servers have their own settings
and may disconnect you sooner than you've specified. -U) to open the Preferences window. Click the Site category and change the
number listed in the Minutes Idle box. Be aware, however, that some Web servers have their own settings
and may disconnect you sooner than you've specified.
|
|
If you're connected to the Web server over a local network as described in Section 16.1.2, the Connect button is dimmed, and you can skip this step. You only use the
Connect button when connecting to the Web server via FTP, RDS, Visual SourceSafe,
or WebDAV. From the Remote Site file list, select the files you wish to download from the Web
server.
For techniques on selecting files in the Files panel, see Section 14.1.5.2. To download a
folder and every file inside it, just click the folder. This technique also lets you get
your entire Web site from the server; just click the remote root folder, which appears
at the very top of the Remote Site file list. Click the Get files button梩he down arrow.
Alternatively, you can use the keyboard shortcut Shift+Ctrl+D (Shift- -D). -D). If the local version of any file you are getting from the remote site is currently opened
and has unsaved changes, Dreamweaver warns you that those changes will be lost.
(No surprise there; copying a file from the remote site automatically replaces the same file in the local site, whether it's open or not.) Dreamweaver also warns you
if you're about to replace a local file that's newer than the remote one.
|
I accidentally started uploading my entire site to the Web
server, and it's taking forever. How do I stop this crazy
thing?
In addition to taking a fair amount of time, FTP transfers
tie up Dreamweaver, preventing you from doing anything until the transfers are complete. However, you're not stuck
waiting, and even if you make a mistake in uploading (or
downloading) your files, there's a way out.
Just click the Cancel button on the Status window to stop the
transfer and return Dreamweaver to your control.
|
In addition, Dreamweaver offers to transfer any dependent files, as described in
Figure 16-8. Click Yes to transfer dependent files, or No to transfer only the files you
selected.
Dreamweaver copies the files to the local site folder, creating any folders necessary
to replicate the structure of the remote site.
16.2.3 Cloaking Files
You may not want all files transferred to and from the Remote site. For example, as
part of its Library and Template tools, Dreamweaver creates folders inside your local
root folder. The Library and Templates folders don't do you any good on the Web
server; their sole purpose is to help you build the site on your computer. Likewise,
you may have Photoshop (.psd), Flash (.fla), or Fireworks (.png) files in your local
root folder. They're inaccessible from a Web browser and take up a lot of disk space,
so they shouldn't be transferred to the Web server when you move your site online.
NOTE
If you work on a Web site with other people, you probably will want to have the Library and Templates
folders on the server. In this way, others who work on the site can access them as well.
To meet such challenges, Dreamweaver MX 2004 includes a feature called Cloaking. It
lets you hide folders and specific file types from many file transfer operations, including
get/put files, the check in/check out feature (Section 16.3), and site synchronization
(Section 16.4). In fact, you can even hide files from many sitewide Dreamweaver lists,
including reports (Section 15.6), search and replace
(Section 19.3), check and change links
sitewide (Section 15.4), and the assets panel (Section 14.3). There's one exception: files that
are linked to Library items (see Chapter 17) or Templates (Chapter 18) can still "see"
items in cloaked Library and Template folders.
Dreamweaver lets you cloak specific folders in your site or particular file types (those
that end with a specific extension such as .fla or .png). Each type of cloak requires a
different technique.
To hide specific types of files:
Choose Site Manage Sites. Manage Sites.
The Manage Sites window opens, listing all sites you've defined in Dreamweaver. Select the Site you wish to use cloaking on and click Edit.
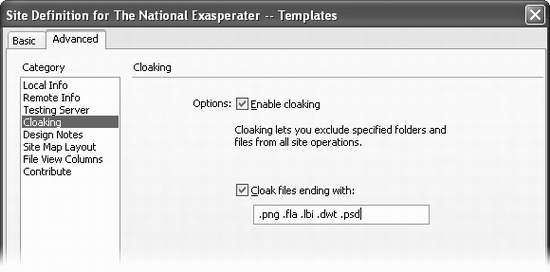
That site's Site Definition window opens. Click the Cloaking category.
The cloaking settings appear (see Figure 16-10). The factory setting is On for
every site you define. (If you want to turn it off, just click to uncheck the Enable
Cloaking box.)  |
You can quickly turn cloaking on and off by right-clicking (Control-clicking) any file or folder in the
Files panel and selecting Cloaking Enable Cloaking from the context menu. A checkmark next to Enable
Cloaking means cloaking is turned on. Enable Cloaking from the context menu. A checkmark next to Enable
Cloaking means cloaking is turned on.
|
|

Turn on the "Cloak files ending with" checkbox.
Dreamweaver identifies file types by their extensions?png for Fireworks files,
for example. NOTE
Mac programs don't always add these file name suffixes, but without them, Dreamweaver can't
cloak.
In the text box, type the extensions you wish to cloak.
Each extension should start with a period followed by three or four letters. To type
multiple extensions in the box, separate them with a space. Click OK twice to close this window and the Manage Sites window.
All cloaked files have a red slash through them in the Files panel.
You can also cloak a folder using the Files panel like this:
Open the Files panel by pressing F8.
Alternatively choose Window Files. Files. Right-click ( -click) a folder in Local Files view. -click) a folder in Local Files view.
A contextual menu appears with many site-related options. Select Cloaking Cloak. Cloak.
Dreamweaver adds a red slash through the folder's icon in the Files panel. All files
and folders inside the cloaked folder are hidden as well, as indicated by the red
slashes through their icons.
NOTE
You can't hide individual files in the Files panel梠nly folders and file types.
Once you've cloaked a folder, it and any folders inside it disappear from Dreamweaver's
file transfer functions. Files with specific extensions that you specified in the Preferences
window are also hidden.
However, there are exceptions. You can override the cloaking, for example, by selecting
a cloaked folder or file and then using the Get or Put file buttons as described on
Section 16.2. Dreamweaver assumes that since you specifically selected that file or folder,
you intend to override the cloaking feature.
Dreamweaver also ignores cloaking if you answer Yes in the Include Dependent Files
message box (Figure 16-8) when you put or get files. In that case, Dreamweaver transfers
all dependent files, even if they're cloaked (this applies to Library and Template
files as well).
|