19.2 Create Web Photo Album
So you took your digital camera to your nephew's wedding. Your phone's ringing off
the hook with family members wanting to see those pictures. Using Dreamweaver's
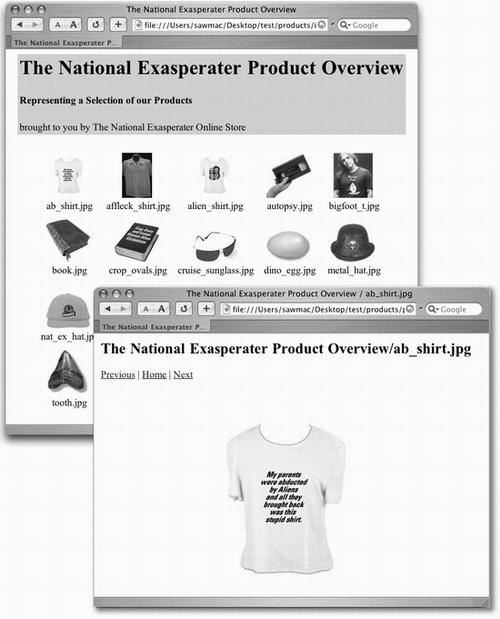
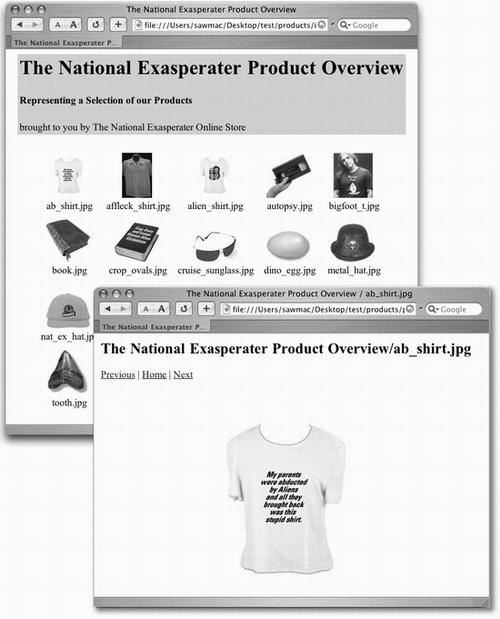
Create Web Photo Album command, you can quickly generate a simple showcase for
your digital masterpieces (see Figure 19-2). (This command works only if you have
Macromedia Fireworks on your computer.)

To create a photo album, put all the graphics you want featured into a single folder. (It
doesn't have to be in your site folder.) Then choose Commands Create Web Photo
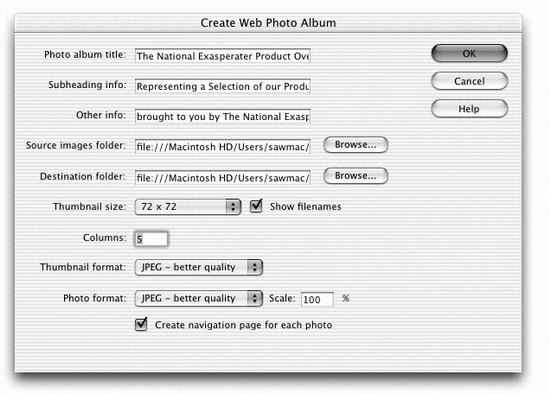
Album. The dialog box that appears (Figure 19-3) offers these controls: Create Web Photo
Album. The dialog box that appears (Figure 19-3) offers these controls:
Photo Album Title, Subheading Info. The title you type will appear in a gray box
on the thumbnail page, and at the top of each photo page (Figure 19-2). If you
type a subheading, it will appear in smaller type on the thumbnail page, below the
title. Other Info. Use this optional box to provide a short description of the photos.
This text will appear as plain paragraph type below the subhead. Browse. Click the top Browse button (next to the Source Images Folder box) to
find and select your folder of graphics files. The graphics files themselves don't
have to be in a Web-ready format (GIF, JPEG, or PNG). Fireworks can take GIF,
JPEG, PNG, Photoshop (.psd), or TIFF files and converts them into a Web-friendly
graphics file format. (That's why you need Fireworks in order to generate Web
photo albums.) Click the lower Browse button (next to the Destination Folder box) to find and
highlight the folder where you want to store the converted graphics (and the album
Web pages). This should be an empty folder in your site folder. Dreamweaver creates a new index.htm page for the album's thumbnail page, as well
as additional folders for the thumbnail images, larger images, and photo pages.

Size pop-up menu. You can choose from five preset sizes for the thumbnail images:
36 x 36, 72 x 72, 100 x 100, 144 x 144, or 200 x 200 pixels. These sizes represent
the maximum size of the height and width of the thumbnail image. For example,
if a photo in its original format is 785 pixels wide and 405 pixels tall, the 100 x
100 option will create a miniature image that's 100 pixels wide by 52 pixels tall
(Fireworks doesn't distort the image by turning it into a 100 x 100 pixel square.) Columns. Specify the number of columns you want for the thumbnail page layout.
If you have nine photos, for example, type 3 in the column box. Dreamweaver
produces a page that displays your images 3 across and 3 down. Thumbnail Format pop-up menu. Choose the graphics format for both the thumbnail
images and larger photo images. Fireworks converts the photos in the folder
you've specified into either JPEG or GIF images. (JPEG is best for photographic
images, while GIF is best with illustrations, logos, and images with large areas of
solid color and text.) Scale. Here, you can type a percentage for scaling the original images. If the original
photos are very large, for example, you might want to create smaller versions that fit
on a Web page better and are small enough to download quickly. For example, say
your original digital photos are 1000 pixels wide梤eally huge for a Web page梱ou
might type 40 (percent) to bring the images on the resulting Web pages down to
a reasonable size.
|
As today's software programs go, Dreamweaver is delightfully
brimming with Easter
eggs (Section 5.2.6). The Create
Web Photo Album command
contains one such diverting
surprise: a full-fledged version
of the old game MasterMind,
for when you want a break
from the daily grind.
It goes like this: Summon the
Create Web Photo Album
dialog box. Type the secret,
three-word password into the
Photo Album Title box with
no spaces. (And what's the
password, you may well ask?
Here's a hint: It's a key phrase
in the 1983 Matthew Broderick movie War Games, and it
appears somewhere in this sidebar box.)

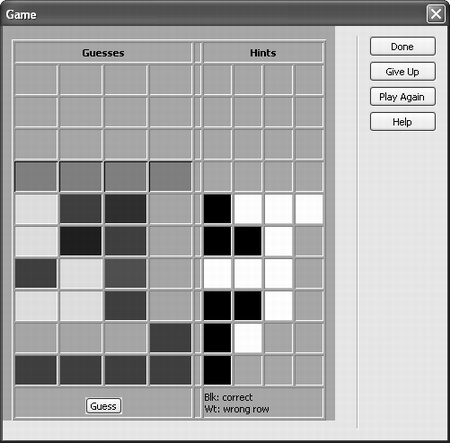
To play the game once it appears, your challenge is to
guess the secret four-color
pattern that Dreamweaver
has dreamed up. Click each
of the squares on the bottom
left row; click repeatedly until
it shows the color you want.
When you've arranged the four
rectangles in the colors that represent
your guess, click Guess.
The smaller squares at the right
side show you how many of
your guesses were "right colors,
right positions" (black) and
how many were "right colors,
wrong positions" (white). Use
these clues to guide you in your
next guess梚n the second row of left-side rectangles. Keep
going until you've unveiled Dreamweaver's secret.
|
Create Navigation Page for Each Photo. This useful option creates a separate page
for each photo, complete with its title, file name, and previous/next links (Figure
19-2, right). If you turn off this box, Dreamweaver merely links the thumbnail
images directly to each larger photo. When a visitor clicks the thumbnail, the fullsize
image will still appear, but without the title or navigation controls.
When you click OK, Fireworks opens and creates the thumbnail and larger photo
images. This may take a few minutes, depending on how many image files Fireworks
must process and how big they are. When it's done, Dreamweaver steps in and creates
the pages themselves. An "Album Created" message appears when your new photo
gallery is ready to preview; Press F12 to open it in your Web browser.
NOTE
For Dreamweaver MX 2004, Macromedia released a free extension called Web Photo Album 2.2. It
works similarly to the built-in command described above, but includes professionally designed templates to
jazz up the otherwise humdrum album pages with backgrounds and graphics.
|