|
|
< Day Day Up > |
|
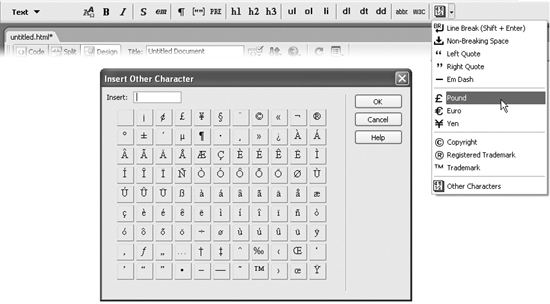
2.1 Adding Text in DreamweaverIn many ways, Dreamweaver works like a word processing program. When you create a new document, the blinking cursor appears at the top of the page, ready for you to begin typing. When you finish a paragraph, you press Enter or Return to start a new one. Text, as well as anything else you add to a Web page, starts at the top of the page and works its way to the bottom. 2.1.1 Adding Special CharactersMany useful special characters梥uch as copyright or trademark symbols梔on't appear on your keyboard, making them difficult or impossible to type. The Text tab of the Insert bar lets you use a variety of symbols and international characters quickly by clicking an icon. To open this panel:
If you set the encoding of your Web page to anything other than Western in the Page Properties
window (by choosing Modify Selecting Other Characters from the Characters menu (top) brings up the Insert Other Character dialog box (bottom). However, there are even more characters in the Western alphabet than are listed in this dialog box. You can find a table listing these characters and their associated entity names and numbers at www.w3.org/TR/ xhtml1/dtds.html#h-A2 .
2.1.1.1 Line breaksPressing Enter creates a new paragraph, exactly as in a word processor. Unfortunately, Web browsers automatically insert a blank line's worth of extra space above and below paragraphs梬hich can be a real nuisance if you're trying to create several singlespaced lines of text, like this: 702 A Street Toadsuck, AR 98789 USA Here, each part of the address is on its own line, but it's still just a single paragraph (and shares the overall formatting of that paragraph, as you'll learn in the next chapter). NOTE
If you want to entirely dispense with the space that browsers insert between paragraphs, don't use line breaks each time. Instead, use CSS to eliminate the top and bottom margins of the <p> tag, as described in the tip in Section 6.7.5. To create this effect, you need to insert a line break at the insertion point, using one of these techniques:
2.1.1.2 Non-breaking spacesYou may have noticed that if you type more than one space in a row, Dreamweaver ignores all but the first space. This isn't a glitch in the program; it's standard HTML. Web browsers ignore any spaces following the first one. Therefore, a line like "Beware of llama," with several spaces between each word, would appear on a Web page like this: "Beware of llama." Not only do Web browsers ignore multiple spaces, but they also ignore any spaces that aren't between words. So if you hit the Space bar a couple of times to indent the first line of a paragraph, you're wasting your time. A Web browser won't display any of those spaces. This feature makes good sense, because it prevents Web pages from being littered with extraneous spaces. There may be times, however, when you need more than one space in a row. Consider the text navigation bar at the bottom of a Web page, a common Web page element that lists the different sections of a Web site. Visitors can click one of the section titles to jump directly to a different area of the site. For clarity, many designers like to add multiple spaces between the text links, like this: News Classifieds Jobs In all these cases, a non-breaking space can save the day. It looks just like a regular space, but it acts as glue that prevents the words on either side from being split apart at the end of a line. (That's why it's called a non-breaking space.) NOTE
Designers used to use the non-breaking space to create an indent on the first line of paragraphs. Fortunately, you don't need to resort to such trickery anymore. The CSS Text-Indent property, described in Section 6.7.3, creates the same effect more efficiently. But when designing Web pages, you'll probably be interested in this fascinating cousin of the regular Space bar for a different reason: it's the only "text spacer" you can use in HTML text. To insert a non-breaking space, click where you wish to add the space, and then do one of the following:
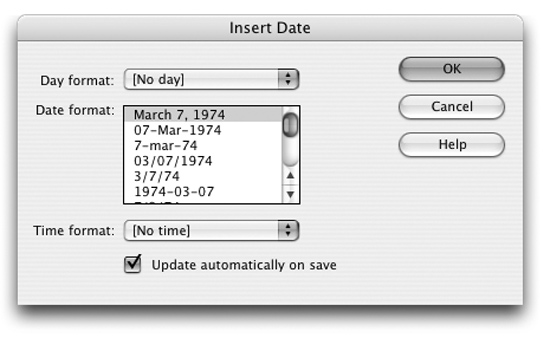
2.1.2 Adding a Date to Your PageThe Common tab of the Insert bar offers an icon called Date. Clicking this icon
( Select the format you wish from the Date Format list. There are thirteen different formats to choose from, such as March 7, 1974 or 3/7/74. You may wonder why Dreamweaver includes an insert date function anyway. How hard is it to type Thursday, July 12? Actually, the real value of the Insert Date feature lies in the "Update Automatically on Save" checkbox. Choosing this option forces Dreamweaver to update the date each time you save the document. When you insert a date object (a placeholder for the actual date) onto a Web page, you have several additional options: If you want to add the day of the week, choose the format you want from the Day Format pop-up menu (top). You may also choose to add the current time in hours and minutes梚n either military time (22:18) or regular time (10:18 PM)梖rom the Time Format pop-up menu (bottom).
Many designers use this feature to stamp their Web pages with dates that indicate
when the contents were last updated. For example, you might type This page was last
revised on: , then choose Insert |
|
|
< Day Day Up > |
|