|
|
< Day Day Up > |
|
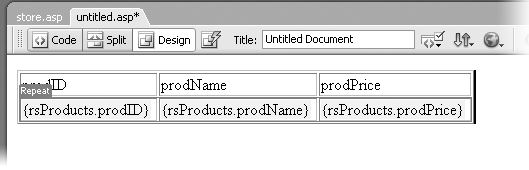
22.3 Displaying Multiple RecordsOften, you'll want to create a Web page that displays multiple records, such as a page that lists all of the products in your company's catalog. So far, you've learned how to insert dynamic data only from a single record. Fortunately, Dreamweaver provides two tools for displaying multiple records: the Dynamic Table and Repeat Region objects. 22.3.1 Creating a Repeating TableHTML tables (see Chapter 6) were initially created to display data. The columns and rows of tables provide tidy compartments for individual pieces of information. It's not surprising, then, that in database terminology, row often refers to a single record in a database, and column indicates a single piece of information in a record. Dreamweaver's Dynamic Table tool lets you display the results of a recordset in an HTML table. The top row of the table includes the name of each database column to identify the data in the rows below. The bottom row includes dynamic data梠ne database column per table cell (Figure 22-10). Although the Dynamic Table tool creates a table that displays multiple records, you only see one table row's worth of dynamic data. The Repeat tab that appears above the row indicates that this row will repeat, once for each record in the recordset. To see the effect, use Live Data view (see Figure 22-14).
The magic of this tool is that it can duplicate the bottom row for each record in the recordset. In other words, the table will display multiple records, one per table row. Here's how to use it:
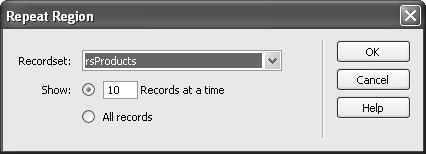
22.3.2 Creating a Repeat RegionWhile the Repeating Table is easy to use, it doesn't provide the flexibility you might require. For example, what if your dynamic information was presented in a bulleted list (one record per bulleted item) or in individual paragraphs (one paragraph per record)? In these cases, you must create a repeating region梐 chunk of HTML that repeats once for each record in a recordset. Here's an example that can help you understand how to use the Repeat Region object. Imagine you're creating a page to list your company's staff directory. This page would include the name, telephone number, email address, and department of each employee. Of course, all of this information is stored in a table in a database梠ne column for each piece of information, and one record for each employee. In Dreamweaver, you create the basic design of the page, and then add a recordset that retrieves the required information about each employee in the company. The page layout presents each employee's information in a single paragraph, so the finalized page has many paragraphs梠ne for each employee. Since this is a dynamic page, you can't predict how many paragraphs will be needed. After all, your company may hire many new employees, which would add records to the database. To allow for this uncertainty, create a single paragraph by adding the dynamic information you want in it, following the steps in Section 22.2. Then tell Dreamweaver to repeat that paragraph using information from each record retrieved by the recordset. Just follow these steps:
In a Repeat Region that reveals only a limited number of records at a time (in this case, ten), add a Recordset Navigation bar (see Section 22.4). Otherwise, visitors to the page will see the first ten records of a recordset, but will have no way to view additional records.
22.3.3 Editing and Removing a Repeat RegionIf you selected the wrong recordset, or you want to increase the number of records
displayed at a time, you can easily change a repeating region. Simply open the Server
Behaviors panel (Ctrl+F9 or Window To remove a Repeat Region, open the Server Behaviors panel. Select Repeat Region from the list and click the 梑utton (or press the Delete key.) |
|
|
< Day Day Up > |
|