22.4 Recordset Navigation
Dreamweaver's repeating region tool lets you display multiple database records on
a single Web page. But a recordset with large amounts of data條ike 1,000 employee
records梬ill quickly choke a Web page. A large amount of information takes a long
time to download and forces visitors to scroll for many screens to see all of it.
Fortunately, the tool also lets you limit the number of records displayed at one time.
Of course, that presents its own set of problems: How do visitors see additional
records, and how do you let them know where they are among all the records in the
recordset?
|
I applied the Repeat Region object, and when I preview the
page, the same record is repeated over and over. That's not
what I wanted to do! What's going on?
This can happen when you apply a Repeat Region object
and inadvertently select the wrong recordset from the
Repeat Region window (see Figure 22-12)梐 mistake that's
easy to make if you've included more than one recordset
on a page.
The Repeat Region object adds programming code that
steps through each record of a recordset. So, in practice,
the Repeat Region object should get the information from
the first record in a recordset and write it to the Web page,
then go to the second record and add its info to the page.
This process should continue until it's either gone through
all the records in the recordset or reached the limit specified
in the Records at a Time box.
However, if the information you want repeated is retrieved
by a different recordset than the one selected in the Repeat
Region window, this system breaks down. Instead, the code
continues to cycle through each record from the selected
recordset, but doesn't cycle through each record from the
recordset containing the dynamic information you want
repeated. The result: You get the same information over
and over again. The first record of the recordset (the one
you want repeated) is repeated for each record in the other
recordset (the one you don't want repeated).
In other words, to ensure that Repeat Region works, select
the recordset whose data is contained in the area you want
repeated.
|
To solve this dilemma, Dreamweaver comes with two handy commands for adding
navigation to a recordset梐nd providing useful feedback about the recordset.
22.4.1 Recordset Navigation Bar
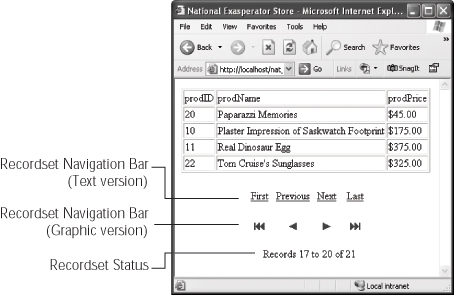
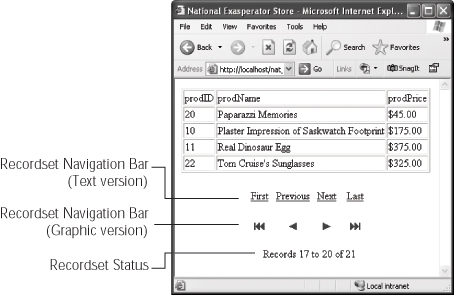
Suppose a page contains a recordset that retrieves 100 records from a database, but
the repeating region on the page limits the display to ten records at a time. In this
case, you should insert a Recordset Navigation Bar to add either text links or graphic
buttons to a page. These navigation bars let your audience view the next ten records
in the recordset, jump to the last records in the recordset (see Figure 22-13), jump back to the first record, or move to previous records in the recordset.

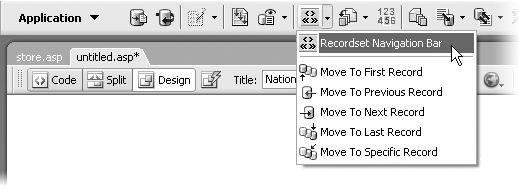
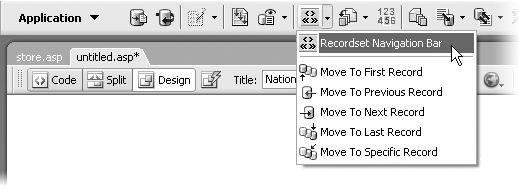
To add a Recordset Navigation bar, follow these steps:
Click in the document window at the location you want to insert the navigation
bar. In the Application tab of the Insert bar, click the Recordset Paging button
and select Recordset Navigation Bar from the menu (see Figure 22-14).
|
When you use the repeating region on a table row, you end
up stacking each record on top of the next. While this successfully
displays your records, it lacks pizzazz. Wouldn't it be
great if you could list, say, a couple of records per row?
For example, say you've got a database of books. You could
display titles and covers for three books from left to right
across the page, and then add another row of three books
below that one, and so on.
Dreamweaver MX 2004 can't do this out of the box, but you
can turn to the creative army of programmers who write
extensions. For the ASP and JSP server models, download
Horizontal Looper from
www.dwteam.com/Extensions/
. For
PHP, there's a commercial product called MX Looper Suite
at
www.interakt.ro/products/overview_14.html
.
|
You can also choose Insert Application Objects Application Objects Recordset Paging Recordset Paging Recordset
Navigation Bar. In either case, the Recordset Navigation Bar window appears. Recordset
Navigation Bar. In either case, the Recordset Navigation Bar window appears. From the Recordset menu, select the recordset to navigate.
If the page contains more than one recordset, select the one that you used when
creating the dynamic table or adding the repeating region. Select whether to use text or graphic buttons for the navigation bar.
If you select Text, Dreamweaver will propose the words First, Previous, Next, and
Last to indicate the navigation controls. (You can edit them later.) The graphic
buttons represent standard VCR controls, representing forward and backward.
If you select this option, Dreamweaver copies the four .gif files into the folder
containing the dynamic Web page. Later, you can replace these graphics with ones
you created.

|
What's the difference between Dreamweaver Behaviors
(Chapter 12) and a server behavior?
Both are prewritten programs created by Dreamweaver's
engineers. They differ mainly in where the programs run
and what they attempt to accomplish.
A Dreamweaver Behavior is a JavaScript program that runs
in a Web browser. It usually affects the interaction between
a visitor and a Web page. For instance, the Swap Image
behavior makes the Web browser exchange one image for
another when a visitor mouses over a link. The behavior
itself runs in the visitor's Web browser, and anyone can
see the program by looking at the page's source code in
the browser.
A server behavior, on the other hand, always runs on the
application server梩hat is, on the Web-server side of the
Internet. Instead of JavaScript, server behaviors can be in a
variety of different languages梀BScript, PHP, C#, Java, and
so on, depending on the server model your site uses. Server
behaviors specifically let you create connections to databases
and display, edit, and delete information from databases.
Furthermore, since these programs run on the application
server, your site's visitors never see the actual programming
code. All they see if they look at the source of the page is
plain old HTML (the results of the server program).
In a nutshell, Dreamweaver Behaviors add interactive
elements to a Web page, like rollovers and JavaScript alert
boxes. Server behaviors supply the programming code
needed to build sophisticated database-driven Web sites.
|
Click OK to insert the navigation bar.
Dreamweaver inserts a table into the document window, consisting of one row and
four columns. Each cell contains one text or graphic navigation button. You can change
the alignment and any other property of the table to fit your design.
NOTE
If you use the Recordset Navigation Bar frequently, you may long to replace the VCR-control graphics
that Dreamweaver displays. Just create your own graphics and name them FIRST.gif, LAST.gif, PREVIOUS.
gif, and NEXT.gif, and place them in the Dreamweaver MX 2004 Configuration Configuration Shared Shared UltraDev UltraDev Images folder.
Images folder.
22.4.2 Recordset Navigation Status
When you're viewing hundreds of records, it's nice to know where you are and how
many records there are in total. The Recordset Navigation Status tool adds just such
information to your pages, as shown in Figure 22-13. The status message is presented in the form of "Records 1 to 10 of 18," indicating which records the visitor is currently
viewing and the number of total records.
Here's how to add a Recordset Navigation Status message:
Click in the document window at the location you want to insert the status message. In the Application tab of the Insert bar, click the Recordset Navigation Status
button (see Figure 22-1).
You can also choose Insert Application Objects Application Objects Display Record Count Display Record Count Recordset Navigation Status. In either case, the Recordset Navigation Status window
appears. Recordset Navigation Status. In either case, the Recordset Navigation Status window
appears. Select a Recordset from the menu.
If the page contains more than one recordset, you should select the one that you
used when inserting the Recordset Navigation bar. Click OK to close the window and insert the status message.
The Recordset Navigation Status message is simply text with the three dynamic text
items described in Figure 22-8. Change the words "Records," "to," and "of " to anything you like, such as "Products 1?0. 149 total products retrieved."
|