|
|
< Day Day Up > |
|
24.2 Additional Data SourcesSo far, you've been using Dreamweaver's dynamic page-building features to retrieve information from databases for building catalog pages, product detail pages, and other pages that require database-generated content. But at times, you'll want to collect data from other sources and add them to your page. For example, when someone logs into a site (see the Log In User server behavior in Section 24.1.3), her user name travels along with her from page to page in what's called a session variable. Using the Bindings panel, you can capture this session name and then use it on a Web page. Similarly, you can create cookies to store small pieces of information on a person's computer梥uch as a counter tracking how many times he's been to your site梐nd use Dreamweaver's Bindings panel to add that information to a Web page. The Bindings panel lets you access these sources of data as well as information submitted from form fields and embedded in URLs. Each server model understands different types of dynamic data, but most recognize the ones listed below. NOTE
ASP.NET note桪reamweaver doesn't let you add any of these additional data sources to the Bindings panel. Regardless of the type of dynamic data you wish to add, the process is essentially the same. It differs only between server models. 24.2.1 For ASP
NOTE
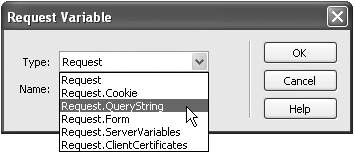
These steps don't actually create the variable; they only let you find out what's stored in a variable that's already been created. For example, adding a cookie variable in the Bindings panel doesn't actually create a cookie on a visitor's system. (For information on creating cookies, see Section 24.2.6.) The Request Variable window (for the ASP server model only) lets you add a wide variety of variable types for use in an ASP page. Request. QueryString is ASP's way of referring to a URL variable.
24.2.2 For PHP and ColdFusion:
24.2.3 For JSP:For JSP pages, Dreamweaver supplies tools for adding only form, URL, and session variables.
After you add the variable to the Bindings panel, you can drag it to your Web page; any of the techniques for adding recordset data to a page also work (see Section 22.1.2). Unfortunately, unlike recordsets, you can't copy and paste these variables from page to page.
24.2.4 URL VariablesSome URLs include information tagged onto the end of the name of a Web page like this: www.nationalexasperater.com/catalog.asp?prodID=4 . The information following the ? is known as a query string, and it provides additional information to a dynamic page. In most cases, this information comes in the form of one or more name/value pairs, which Dreamweaver refers to as URL variables. In this example, the name of the URL variable is prodID, and its value is 4. URL variables are often used to transfer specific information for use in a recordset. You saw an example of this in the tutorial in Chapter 22: The number of a particular product was passed in a URL to the product details page, which used this number to retrieve details on a particular item. You can also add a URL variable to the Bindings panel, and then include it in a Web page or use it anywhere you'd use a dynamic data source. For example, you can use it as a parameter added onto the end of a link in order to hand off the information along to another page. Keep in mind that a page that links to the page with the URL variable must include the proper query string in the link. For example, say you add a URL variable named "username" to the page crop_circles.html; the page uses the query string to personalize the page: "Welcome, [username]". For this to work, you then need to link to the crop_circles.html page with the query string attached to the URL like this: crop_circles. html?username=bob. You can add a URL variable to the Bindings panel using the methods described in Section 22.1.5.2. NOTE
Don't use this method for accessing private or sensitive data. For example, suppose you used a URL variable as a method for accessing personal data of one of your customers, like this: customer_data. asp?customerID=78. A nefarious visitor could just change the number in the URL梩o, say, 79梩o view all of the personal data for customer number 79. 24.2.5 Form VariablesYou can also add information from forms to the Bindings panel and use them on your page. If you add a form on one page, you can collect that information on the page the form submits to (the same page specified in the form's Action property, as described in Section 11.2). In other words, the page receiving the form data can display that information on the page or use it in some other fashion梥uch as inserting the information into the database, or creating a cookie or session variable. If you're mainly using forms in conjunction with Dreamweaver MX 2004's Insert Record and Update Record server behaviors, you won't generally take advantage of form variables. Those two behaviors work by collecting data from a form, adding or updating a database record, and then redirecting the Web browser to another page. The page the visitor finally sees never has access to the form information, so you can't add any form variables to that page. However, adding a form variable to the Bindings panel can come in handy when you create a search page. For example, suppose you've created a page for searching a database. The search form lets the visitor type in a name梠f an author or musician, for instance. You could then create a search results page that looks in the database for any records that match the search term. On that page, along with the database results, you could add text like "Search Results for: [search_term]," where search_term would be the word the visitor typed into the form. Just add the form variable to the Bindings panel and then drag it to the spot in the search page where you wish it to appear. NOTE
If you use the GET method for submitting a form, the names and values of each form field are included in the URL. In this case, they're considered URL variables, so if you wish to add any of these fields to the Bindings panel, use the URL variable method instead. (For the difference between GET and POST, see Section 11.2.) 24.2.6 CookiesOne problem with Web servers is that they have no memory. Suppose, for example, that a site has a particularly long and annoying Flash movie that welcomes visitors with an ear-pounding, seizure-inducing multimedia display. Even if the designer was kind enough to include a "Skip this nauseating display" button, the Web server won't remember that you clicked it the last time you were there. To overcome this limitation, most Web browsers store cookies梥mall text files containing specific information梩hat Web servers can create and read. In the example above, the Web server could drop a cookie onto your computer when you click the "Skip intro" button. The next time you visit the site, the Web server reads the cookie and kindly ushers you past the Flash movie and directly to the home page. You can use cookies to store information on visitors' computers, too. They're a great way to store customer ID numbers, the number of visits to a particular page, and other bits of identifying information. Cookies play by a few rules:
You can add a cookie to the Bindings panel using the method described in Section 24.2. Unfortunately, Dreamweaver MX 2004 doesn't provide any tools for creating cookies (send your feature requests for the next version of Dreamweaver to: wishdreamweaver@ macromedia.com ). Several third-party developers have risen to the occasion, however:
24.2.7 Session VariablesWeb servers don't know or care whether the person requesting your company's home page just placed a $10 million order, or is a first-time visitor. Of course, you probably care, and so do most Web applications, which need to follow visitors as they travel a site. For example, in a typical ecommerce site, people use a "shopping cart" to store items they're interested in purchasing. For this to work, however, you need to track each shopper's movement from page to page. To make this possible, most Web servers recognize what are called session variables. A session variable is created by the Web developer (or more accurately, by a dynamic Web page that creates the variable) and follows the visitor from page to page. This type of variable lasts, logically enough, for a single session: If the visitor closes the browser, the session ends and the variable disappears. Most Web servers also add a limited time that the variable sticks around梪sually 20 minutes. In other words, if the visitor doesn't hit any page in the site for 20 minutes, the Web server assumes that she's no longer around and destroys the session variable. NOTE
Session variables take up resources from the Web server. That's why a Web server gets rid of them as soon as it can. Creating lots of server variables for a busy Web site can slow down the server. When it creates a session variable, the Web server sends a cookie to the visitor's machine. The cookie contains a unique number (not the actual data contained in the variable), which the server uses to keep track of each visitor. When that person requests a page, the Web server reads the cookie with the unique ID. It can then retrieve session variables for that individual. For this reason, session variables won't work if the visitor's Web browser doesn't accept cookies. NOTE
Dreamweaver itself creates session variables when you use the User Authentication server behaviors. See Section 24.1.4 for a discussion of these session variables and how you can use them. You may be wondering how cookies and server variables differ and when you'd want to use one over the other. The difference is that cookies can last between visits. If you want access to a piece of information when a visitor comes back tomorrow, or next week, or next month, use a cookie. For example, you'd use a cookie to remember a selection someone made from a previous visit, such as "Skip this crazy Flash Intro."
Session variables, on the other hand, provide better security. The actual information stored in the session variable stays on the Web server, while cookies exist as text files on a computer and can be opened and read by anyone with access to the computer. Accordingly, if you need to keep track of a confidential piece of information (someone's bank-account password, for example), you'd use a session variable. You can add a session variable to the Bindings panel using the method described in Section 24.2. Unfortunately, as with cookies, Dreamweaver MX 2004 doesn't provide any tools for creating or destroying session variables. To find third-party extensions that work with session variables, try the Macromedia Exchange ( www.macromedia.com/exchange/ ). Click the Dreamweaver link, and search using the term session. NOTE
PHP note桭elice Di Stefano has developed a free session extension for the PHP server model. It includes server behaviors for adding and deleting session variables from a PHP page. You can find it at the Macromedia Exchange or www.felixone.it . 24.2.8 Server VariablesWeb servers collect and produce lots of information, much of which is hidden from the everyday Web surfer (and even the everyday Webmaster). Some of that information is obscure, but some can come in handy. For example, you can find out which Web browser the visitor is using, or which language the browser uses. While the exact list of server variables differs by Web server, here are some useful variables that work on many Web servers:
For a list of server variables supported by Microsoft's IIS Web server, visit msdn. microsoft.com/library/en-us/iisref/htm/readme_dumpvars.asp . For a list of server variables for use with the Apache Web server, visit hoohoo.ncsa.uiuc.edu/cgi/env. html . |
|
|
< Day Day Up > |
|