|
|
< Day Day Up > |
|
4.1 Understanding LinksA link is a snippet of computer code that gives a Web browser directions for how to get from one page to another on the Web. What makes links powerful is the fact that the distance those directions take doesn't matter. A link can just as easily lead to another page on the same site or to a page on a Web server halfway around the globe. Behind the scenes, a simple HTML tag called the anchor (<a>) tag makes each and every link. Links come in three different flavors: absolute, document-relative, and root-relative. (See Section 4.1.4) for some examples of each link type in practice. 4.1.1 Absolute LinksWhen people need to mail you a letter, they ask for your address. Suppose it's 123 Main St., New York, New York 12001. No matter where in the country your friends are, if they write 123 Main St, NY, NY 12001 on an envelope and mail it, their letters will get to you. That's because your address is unique梛ust like an absolute link. Similarly, every Web page also has a unique address, called a URL (most people pronounce it "You Are El"), or Uniform Resource Locator. If you open a Web browser and type www.sawmac.com/dwmx2004/index.html into the Address bar, the home page for this book opens. This URL is an absolute link; it's the complete, unique address for a single page. Absolute links always begin with http://, and you'll use them anytime you link to a Web page outside of your own site. Absolute links always lead to the same page, whether the link to it is on a page in the current site or an entirely different site. The bottom line: Use absolute links when you want to link to a page on another Web site. 4.1.2 Document-Relative LinksSuppose you, the resident of 123 Main Street, drop in on a couple who just moved into the neighborhood. After letting them know about all the great restaurants nearby, you tell them about a party you're having at your place. When they ask you where you live, you could, of course, say, "I live at 123 Main St., NY, NY 12001," but your neighbors would probably think you needed a little psychiatric help. More likely, you would say something like, "Just go across the street and turn left. I'm the second house on the right." Of course, you can't use these instructions as your mailing address, because they work relative only to your neighbors' house. When you want to create a link from one Web page to another within the same Web site, you can use similar shorthand: a document-relative link. In essence, a documentrelative link條ike the directions you give your neighbor梥imply tells the browser where to find the linked page relative to the current page. If two pages are in the same folder, for instance, the path is as simple as "Go to that page over there." In this case, the link is simply the name of the file you wish to link to: index.html. You can leave off all that http:// and www.sawmac.com business, because you're already there.
Document-relative links can be finicky, however, because they're completely dependent on the location of the page containing the link. If you move the page to another part of the site梖iling it in a different folder, for example梩he link won't work. That's why working with document-relative links has traditionally been one of the most troublesome chores for a Web designer, even though this kind of link is ideal for linking from one page to another in the same site. Fortunately, Dreamweaver makes working with document-relative links so easy, you may forget what all the fuss is about. For example, whenever you save a page into a different folder梐 maneuver that would normally shatter all document-relative links on the page桪reamweaver quietly rewrites the links so they still work. Even better, using the program's site management tools, you can cavalierly reorganize your Web site, moving folders and files without harming the delicate connections between your site's files. Dreamweaver's site management features are discussed in depth in Part IV. 4.1.3 Root-Relative LinksRoot-relative links describe how to get from one page to another within the same site, just like document-relative links. However, in this case, the path is described relative to the site's root folder梩he folder that contains the home page and other pages, folders, and files that make up your site. (For a detailed description of the root folder and structuring a Web site, see Chapter 14.) Imagine you work in a big office building. You need to get to a co-worker's office for a meeting. You call him up for directions. Now, he may not know the precise directions from your office to his, but he can tell you how to get from your building's entrance to his office. Since you both know where your building's front door is, these directions work well. Think of the office building as your site, and its front door as the root of your site. Root-relative links always begins with a slash, /like this. This slash is a stand-in character for the root folder梩he front door梠f the site. The same root-relative link always leads to the same page, no matter where it is on your Web site. If you use Dreamweaver for all of your Web page development, you probably won't find a need for root-relative links, but they can come in handy. For example, suppose you're asked to create a new page for an existing Web site. Your client gives you text, some graphics, and a list of the other pages on the site that this page must link to. The problem is, your client doesn't know where on the site the new page is supposed to go, and their Webmaster won't return your calls. You could use root-relative links to get around this dilemma. Since these links work no matter where the page is on your site, you could complete the page and let the client put it where it belongs. The links will still work. Note, though, that there are some major drawbacks to using root-relative links in Dreamweaver. For example:
NOTE
There's one exception. Dreamweaver MX 2004 provides two ways of previewing a Web page: with
a temporary file or without one. The temporary file option gives you a couple of advantages: you get to
preview a page without having to save it first, and you gain the ability to preview on your local computer
any root-relative links you've created. To turn this feature on, open Preferences (Edit
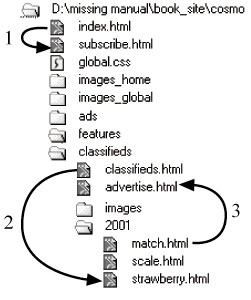
Stick to document-relative links for your pages, but keep this discussion in mind. You'll see later that Dreamweaver's site management features use root-relative paths to track your site's files behind the scenes. Here are a few examples of links for a fictitious Web site located at www.cosmofarmer.com . Notice that although the root folder (cosmo) is nested inside several other folders梑ook_site and missing manual梚t's still the top level folder for the site, since it holds the home page and all of the other files that go on the site. Keep this distinction in mind: the site root is not the same as the top level of your hard drive.
4.1.4 Link Types in ActionFigure 4-1 shows a Web site as it lies on a hard drive: folders filled with HTML documents and graphics. Here's a closer look at some links you might find on the pages there, and how they might work: 4.1.4.1 Links from the Home page (index.html) to the Subscribe pageThe home-page document is usually called index.html or index.htm. (The exact name depends on the configuration of your Web server. Contact your Web host, or the person in charge of your Web server, to confirm the file name used on your Web server.). You could create the link from it to the subscribe.html page梚dentified by the number 1 in Figure 4-1梪sing any of the three link types:
4.1.4.2 Links from the Classifieds page to the Strawberry pageNow imagine that you're building a Web page that's in a folder inside another folder. Here's how you'd use each of the three link types to open a document that's nested in a subfolder (called 2001, in this case), as identified by the number 2 in Figure 4-1:
4.1.4.3 Links from the Match page to the Advertise pageNow suppose you're building a Web page that's in a deeply nested folder; you want it to link to a document that's outside of its folder, a link labeled 3 in Figure 4-1:
4.1.4.4 The Executive summaryTo summarize all of this discussion: use absolute URLs for linking outside of your site, use document-relative links for links within a site, and avoid using root-relative links altogether. |
|
|
< Day Day Up > |
|