5.7 Flash Text
As noted in Chapter 3, Web browsers simply don't offer a lot of font choices. Even
though it's possible to specify any font for your text, unless your visitors have the same
font installed on their systems, they won't see the font you intended.
For this reason, Web designers either stick to the handful of fonts that are commonly
installed on Windows and Macintosh computers, or they render type as graphics and
insert them in the page. This workaround has its own downsides, of course: Graphics
take longer to download, and you can't edit the text once you've frozen it into a
picture.
In an effort to give designers greater choices, Dreamweaver offers Flash text. Based
on Macromedia's successful Flash technology, Flash text is a text-only Flash movie on your Web page that maintains the shape and quality of any TrueType font you have
installed on your computer. It offers a number of benefits:
Your visitors see exactly the same fonts you used when you created the Web page,
even if they don't have the same fonts on their machines. The resulting Flash file is usually much smaller and of higher quality than the same
text rendered as a graphics file. Since Flash uses vectors梞athematical formulas梩o describe an image's shape
and color, you can resize Flash text without degrading its quality.
Unfortunately, Flash text has a downside, too: Like Flash buttons, Flash text requires
the Flash plug-in. As discussed in Section 5.6, some visitors may not be able to enjoy
your handiwork.
5.7.1 Adding Flash text to a Web page
Inserting Flash text is a combination of adding text and creating a Flash movie.
Because you have so many choices, working with Flash text takes longer than most
Dreamweaver processes, although it's no harder. Once again, it all happens in a single
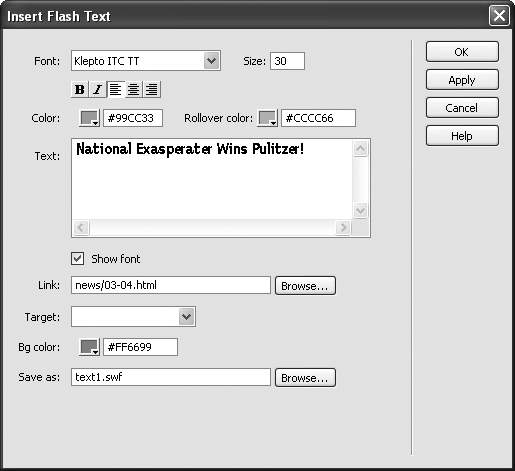
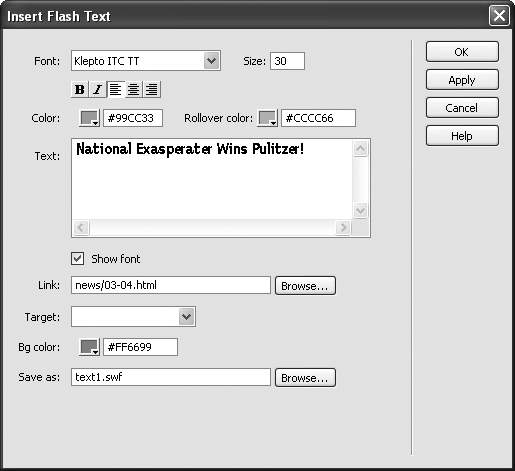
dialog box (Figure 5-19).

To create Flash text, choose Insert Interactive Images Interactive Images Flash Text (or click the Flash
Text icon on the Media tab of the Insert bar). Now make your settings. Flash Text (or click the Flash
Text icon on the Media tab of the Insert bar). Now make your settings.
Font, Size. You can select any TrueType font you have installed on your computer.
As noted earlier, Flash text doesn't work with Postscript fonts. Type a font size,
measured in points, in the Size field. Unlike text in a Web page, which, thanks to the quirky HTML language, comes
only in relative font sizes (1, 2, 3, 4, and so on), Flash text uses the traditional typographic
units of measurement, points. A size of 24 points is good for headlines,
but you can specify a much larger one if you like. B, I, alignment. Using the tools just below the Font menu, you specify type-style
attributes. For example, you can apply bold or italics by clicking the B or I buttons.
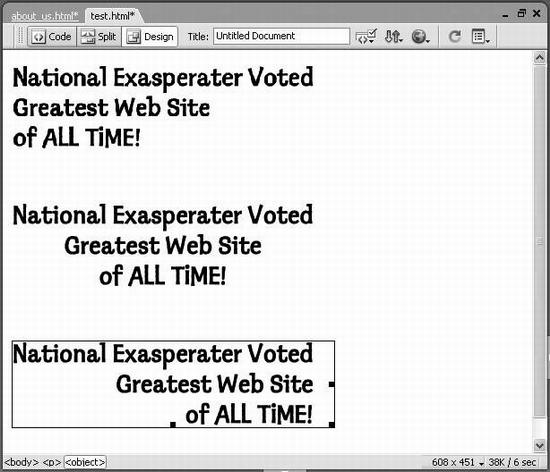
You can also set the alignment of the text條eft, right, or centered梑y clicking
one of the three alignment buttons (see Figure 5-20).

Color. Use this pop-up palette to choose a color for your text. (See Section 1.3.3 for
details on using the Dreamweaver color picker.) Rollover color. Flash text can have one basic dynamic effect: it can change color
when a viewer moves his mouse over it. This effect can be particularly useful if
you wish to use the text as a link, because rollover effects are commonly used to
indicate links. Use the Rollover Color pop-up palette to specify the color the text
will become when the cursor points to it. If you don't want any rollover effect,
leave this option blank. Text. The Text field displays your words in whatever font you've chosen. (If you
turn off Show Font, on the other hand, you'll see only some generic font as you
edit the text, but the software may feel more responsive as you edit.) As you type, you must manually enter a line break梑y pressing Enter梬herever
you want a line of text to end and a new line to begin. If you don't, Dreamweaver will create a wide (perhaps very wide, depending on how much text you have)
Flash text movie. That's one reason it's usually better to use Flash text for short
pieces of text like headlines or links. Link. You can use Flash text as a navigational element by attaching a link to it. In
conjunction with a rollover color, you can use this feature to create simple dynamic
navigation. In other words, if your Flash text says Home, you can set it up so that
it's a button link back to your home page. Target. If you decide to turn your Flash text into a link, you can choose a target for
that link using the Target pop-up menu, if appropriate. (As noted earlier, select the
_blank option if you want the link to produce a new browser window when clicked.
Otherwise, use this pop-up menu only when working with frames, as described in
Chapter 9). Bg color. The Flash text you're creating is a rectangular text block, but the spaces
between your lettering and the edge of the block aren't transparent; in fact, they
start out white. The result梐 bunch of white rectangles梒an be pretty goofylooking
if the background of your Web page is, say, fuchsia. To make it look like the Flash lettering is sitting directly on your Web page's background
(without the white rectangles), choose the background color that matches
your Web page's background. Save as. Type a name for your Flash-text movie here. The Flash-text tool stores the
Flash movie in your site folder, within the folder that contains the Web page it's on.
If you wish to save it in some other folder (an Images folder, for example), click
the Browse button and navigate to it. If you've added a link to the text, however,
save the Flash-text movie in the same place as the Web page. If you don't, the link
may not work in all browsers. Apply. The Apply button creates the Flash file and shows you the text on the Web
page, while leaving the dialog box open. The advantage here is that you can make
adjustments before exiting the dialog box.
When you click OK, Dreamweaver creates a Flash file and inserts it on your Web
page.
5.7.1.1 Editing Flash text
To edit Flash text you've created, open the Insert Flash Text dialog box using any of
these procedures:
Double-click the Flash-text block in the document window. Select the Flash text and then click the Edit button in the Property inspector. Right-click (Control-click) the Flash text and choose Edit from the contextual
menu.
Once the dialog box is open, you can make any changes you wish to the settings or
text.
5.7.1.2 Resizing Flash text
You can freely resize Flash text in the document window, without ever worrying that
it won't look good at one point size or another. Just select the Flash text block, and
then use either of these techniques:
Type new dimensions into the Width and Height fields in the Property inspector.
You can set the size using either pixels or percentages. Drag one of the square handles on the edges of the Flash object. To avoid distorting
the text as you resize the Flash object, Shift-drag the lower right handle.
You can always return the Flash object to its original size by clicking the Reset Size
button on the Property inspector.
|