|
|
||
|
|
||
在设计和创建页面的过程中,最好经常通过在浏览器中预览页面来对其进行测试。采用此策略,您可以及早发现错误,避免重复出错。
任何时候都可在目标浏览器中预览文档,而不需要先保存该文档。在您的浏览器已安装了必需的插件或 ActiveX 控件的情况下,与浏览器相关的所有功能(包括 JavaScript 行为、文档相对链接和绝对链接、ActiveX 控件和 Netscape Navigator 插件)都会起作用。
当在本地浏览器中预览文档时,不显示用根目录相对路径所链接的内容(除非您在“参数选择”中选择“用临时文件预览”选项,请参见在浏览器中预览页面)。这是由于浏览器不能识别站点根目录,而服务器能够识别。若要预览用根目录相对路径所链接的内容,请将此文件放在远程服务器上,然后选择“文件”>“在浏览器中预览”来查看它(请参见站点根目录相对路径)。
最多可定义 20 个用于预览的浏览器。您定义的所有浏览器都显示在“在浏览器中预览”菜单上。最好在下列浏览器中预览:Internet Explorer 4.0、Netscape Navigator 4.0 和至少一个纯文本浏览器(如 Lynx)。
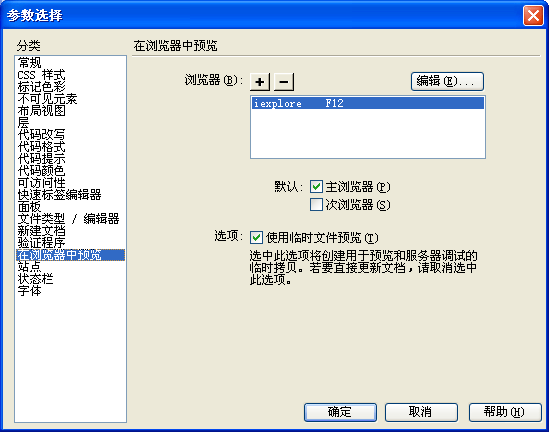
如果您尚未选择浏览器,请选择“编辑”>“参数选择”,或者选择“Dreamweaver”>“参数选择”(Mac OS X),然后选择左边的“在浏览器中预览”类别,以选择一个浏览器(请参见设置“在浏览器中预览参数选择”选项)。
出现带有“在浏览器中预览”选项的“参数选择”对话框。

有关更多信息,请参见设置“在浏览器中预览参数选择”选项。
|
|
||
|
|
||