|
|
||
|
|
||
您可以使用表单工具和“服务器行为”面板分别添加更新页的最后两个基本构造块。
在您可以添加构造块之前,您的 Web 应用程序必须能够识别要更新的记录,并且您的更新页必须能够检索它。(请参见标识要更新的记录和检索要更新的记录。)
您还可以使用“更新记录表单”应用程序对象一次添加其余的构造块。(请参见快速完成更新页。)
第一步是将 HTML 表单添加到页以便让用户修改数据。
即会在页上创建一个空表单。您可能需要打开“不可见元素”(“查看”>“可视化助理”>“不可见元素”)来查看表单的边界,边界是由红色的细线表示的。
<form> 标签以选中表单,打开属性检查器(“窗口”>“属性”),然后在“表单名称”框中输入一个名称。
您不需要指定表单的 action 或method属性来指示当用户单击“提交”按钮时向何处及如何发送记录数据。“更新记录”服务器行为会为您设置这些属性。
表单对象用于数据输入。为了实现该目的经常会使用文本域,但是您也可以使用列表/菜单、复选框和单选按钮。
每个表单对象都应该在早先定义的记录集中具有一个对应的列。唯一的例外就是唯一键列,该列没有对应的表单对象。
有关表单对象的更多信息,请参见创建交互式表单。
例如,这里是一个标为“更新记录”的按钮的属性检查器:

下一步是通过将表单对象绑定到数据库表格列在表单中显示记录。
有关更多信息,请参见检索要更新的记录。
有关更多信息,请参见将 ActiveX、Flash 和其它对象参数动态化。
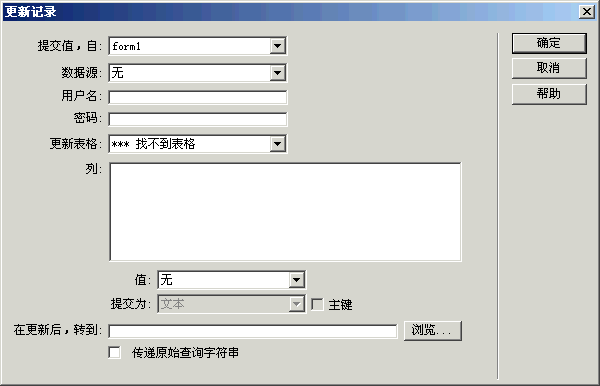
最后一步是添加“更新记录”服务器行为以在用户修改记录后更新数据库表格。
即会出现“更新记录”对话框。

有关说明,请参见:
设置“更新记录”对话框选项(ASP 和 JSP 用户)
设置“更新记录”对话框选项(ColdFusion 用户)
设置“更新记录”对话框选项(PHP 用户)
设置“更新记录”对话框选项(ASP.NET 用户)
Dreamweaver 将服务器行为添加到页,该页允许用户通过修改显示在 HTML 表单中的信息并单击“提交”按钮更新数据库中的记录。
|
|
||
|
|
||