|
|
||
|
|
||
您可以使用“更新记录表单”应用程序对象通过单个操作添加更新页的最后两个构造块。该应用程序对象将 HTML 表单和“更新记录”服务器行为添加到页中。
在您可以使用应用程序对象之前,您的 Web 应用程序必须能够识别要更新的记录,并且您的更新页必须能够检索它。(请参见标识要更新的记录和检索要更新的记录。)
您还可以使用表单工具和“服务器行为”面板分别添加 HTML 表单和“更新记录”服务器行为。(请参见逐块完成更新页。)
在应用程序对象将构造块放置到页上之后,您可以使用 Dreamweaver 设计工具按需要自定义表单,或使用“服务器行为”面板编辑“更新记录”服务器行为。
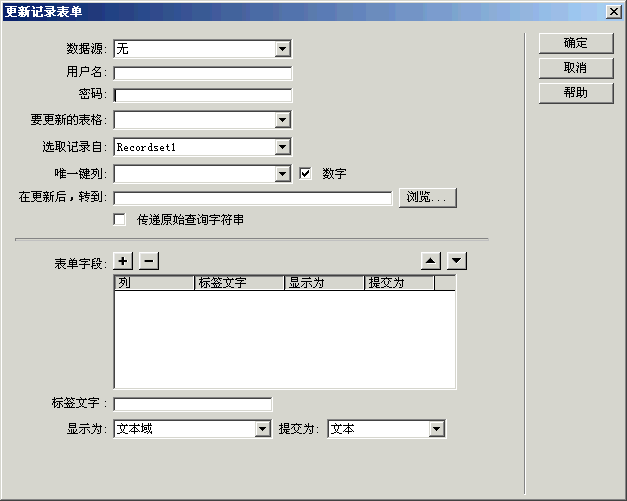
即会出现“更新记录表单”对话框。

有关说明,请参见设置“更新记录表单”对话框选项或设置“更新记录表单”对话框选项(ASP.NET 用户)。
该应用程序对象将 HTML 表单和“更新记录”服务器行为添加到您的页中。表单对象是在一个基本表格中进行布局的,您可以使用 Dreamweaver 页面设计工具自定义该表格。(确保所有表单对象都保持在表单的边界内。)
若要编辑服务器行为,请打开“服务器行为”面板(“窗口”>“服务器行为”),然后双击“更新记录”行为。
|
|
||
|
|
||