|
|
||
|
|
||
设置完站点后,您就可以创建 Web 页来填充站点了。
当启动 Dreamweaver 时,将自动创建一个空的 HTML 文档。在继续之前,请关闭该文档。
选择“文件”>“关闭”。
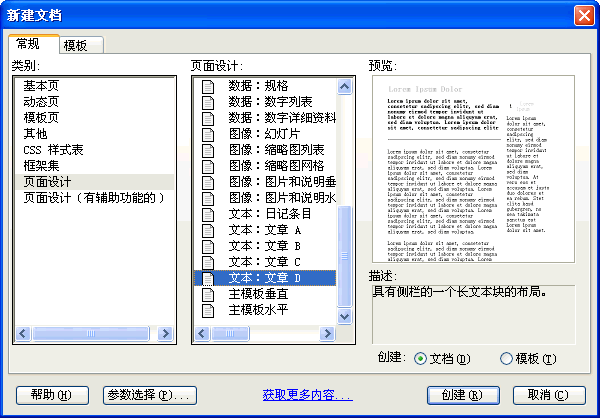
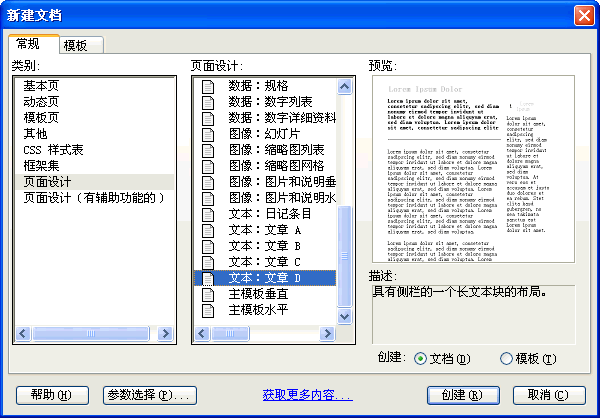
即会出现“新建文档”对话框。

对话框内中间列的列表重新标为“页面设计”。即会出现一组预先设计的页面设计。
备注: 还有一项具有相似的名称。一定不要选择名为“文本:文章 D”的项,该项没有导航条。
在对话框的右侧显示该页的一个小预览图像。

如果愿意,您可以使用所提供的任何其他页面设计创建页,或通过从“基本页”类别中选择一项创建没有预设格式的页。本课的其余部分假设您正在使用“文本:文章 D(具有导航条)”页面设计。
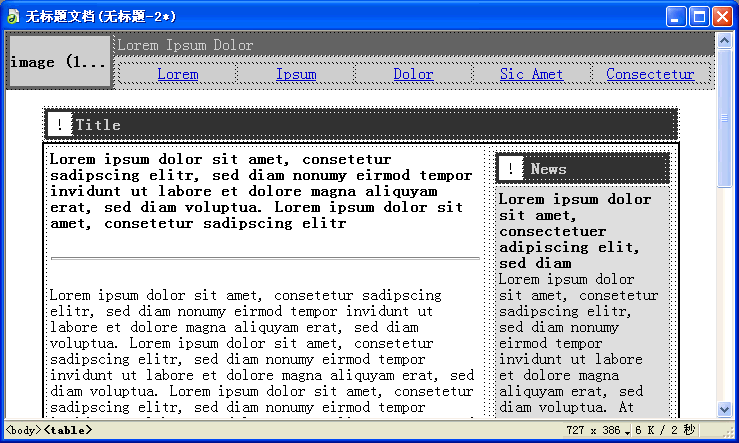
新文档窗口中将出现一个新页,该页使用您选择的布局。该页填有占位符“Lorem ipsum”文本以显示当添加了实际文本后页面设计的外观。

提示:站点根文件夹是您在设置本地站点中设置站点时创建的文件夹。
文件名现在显示在文档窗口标题条上“无标题文档”名称后的括号中。
|
|
||
|
|
||