|
|
< Day Day Up > |
|
21.3 Setting Up Dreamweaver for Dynamic Web SitesNow that your head is spinning, and you're considering some noble career alternative like farmer, firefighter, or carpenter, it's time to set up Dreamweaver to work with an application server and database. There are several different ways to go about it. One involves using what Dreamweaver calls a testing server. Remember how you can create a Web site on your own computer (the local site) before posting it online for all to see (the remote site) ? Here, the concept is similar. When building Web applications, it's again a good idea to keep all the "work in progress" pages on your own computer. After all, you don't want to fill up an active online database with test data, or put half-finished product pages on the Internet. But because dynamic Web sites require an application server and database, you can create a testing server for storing and previewing dynamic pages in progress: a real Web server, application server, and database running on your computer. Then, when you've finished the site, you can transfer the pages to the remote site using Dreamweaver's built-in FTP feature (see Section 16.1.1). If you're working in a group setting with other Web developers, the testing server can be set up on a machine that's part of your group's local network. Each developer can then connect to the testing server and retrieve files to work on. (Using Dreamweaver's Check-In/Check-Out feature [Section 16.3] is a good idea when working with a group of people on the same site.) NOTE
You can always use your remote site as a testing server, as long as it has one of the application servers and databases that Dreamweaver offers. While this is an easy way to get started, you must contact your Web host to see what application server it uses and whether it can handle databases. In addition, you should have a fast Internet connection to the server. Otherwise, testing your dynamic pages may just test your patience. Finally, whenever working on dynamic files directly on a live Web server, be aware that mistakes you make along the way may impact a database that's used by other dynamic pages. For example, if, while hurriedly trying to complete your Web site, you accidentally create a page that deletes records from your database, important information may no longer be available on your Web site. So whenever possible, the testing server should be separate from the server where the finished and perfected site resides. In the next three chapters, you'll be building a dynamic Web site using ASP and an Access database. The concepts you learn will work for all of the other server models as well, though some of the details may be different. Significant differences among various server models will be mentioned where applicable. 21.3.1 Setting Up a Testing ServerYou can browse static HTML files on your computer without any special software. But dynamic data requires a Web server and database. If you're using Windows 2000 or Windows XP Professional, you must install IIS on your PC. To do so, insert your Windows 2000 or Windows XP Setup CD. If the setup program doesn't start automatically, browse to the CD and double-click setup.exe. NOTE
If you're using Windows 98, you must install PWS. Instructions and downloads are at www.microsoft.com/msdownload/ntoptionpack/askwiz.asp . After rebooting, open a Web browser and type http://localhost/ into the Address bar. You see the default page for the Web server梐 generic IIS welcome page. Voilà! A functioning Web server. But where are those Web pages kept? The root folder for your new Web server is C:\Inetpub\wwwroot\ on your PC. NOTE
ASP.NET note桾he tutorials also provide steps for using ASP.NET. If you wish to use the ASP.NET server model, download and install the .NET framework from www.asp.net (Windows XP Pro or Windows 2000 required). If you're on a Mac, remember that you must connect, via network, to a Windows
machine that has been set up as described above. If you're using Mac OS X 10.2 or
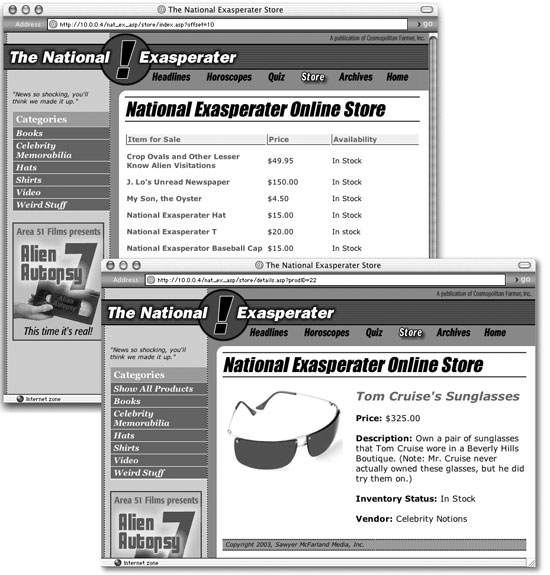
later, you can use its built-in file-sharing command (Go 21.3.2 Setting Up DreamweaverTo learn Dreamweaver's dynamic features, you'll be building a small Web application for the National Exasperater (see Figure 21-3). In fact, you'll turn the site's online store into dynamic Web pages that will retrieve information from a database and merge it with already-created HTML code. Before you begin building the page, download the tutorial files. As always, you can find them at www.sawmac.com/dwmx2004/ ; click the Tutorials link to go to the tutorials page. Click the appropriate link under the "Chapters 21-24: Dynamic Dreamweaver Tutorials" heading, depending on the server model and kind of computer you're using. For example, if you're using ASP on Windows, click the ASP Windows link. When the files have downloaded and decompressed, you should have a folder named DWDynamic on your computer, containing a folder called nationalEx_root (the root folder for this Web site) and a file called nationalEx.mdb (the Access database containing the National Exasperater's online store data). If you're having trouble, the Web site offers detailed instructions for downloading the files you'll be using with this tutorial. To begin, move the nationalEx_root folder into the newly installed Web server's root folder. If you followed the directions above, the root folder should be located at C:\Inetpub\ wwwroot\. (If your Windows computer's main drive is not the C:\ drive, the root folder might be located on another drive桪:\, for instance.) Place nationalEx_root inside the wwwroot folder. To make sure you've set this up right, open a Web browser and type http://localhost/nationalEx_root/index.asp in the Address bar. If a Web page appears, your Web server is set up correctly. Whenever you need to display lots of similar information, dynamic Web pages may be the answer. Dynamic pages at the National Exasperater online store list many different products. Because all the product information is stored in a database, the dynamic pages can display a list of products (top) and then individual product pages (bottom) by using the power of Dreamweaver's dynamic Web page building tools.
The first step in working on this dynamic Web application is to define a new site. The process of defining a dynamic site, as outlined below, is slightly different than for static sites, but not any harder:
|
|
|
< Day Day Up > |
|