|
|
< Day Day Up > |
|
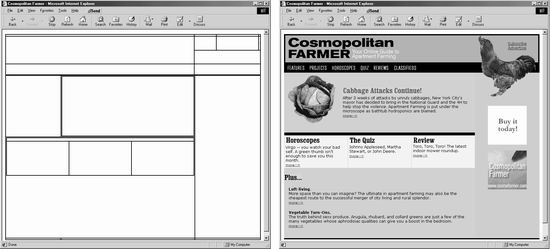
Chapter 7. Page Layout 101The Web was originally invented to help scientists exchange information, not to compete with the sophisticated design of newspapers, glossy magazines, or TV. Controlling a page's layout remains one of Web design's greatest challenges. The increasing expectations of the Web's users, however, have forced designers to push HTML into new territories, and the primary weapon in this battle has been the HTML <table> tag. Though originally intended to display tables of data, many Web designers use the <table> tag primarily for arranging elements on a Web page, as shown in Figure 7-1. Of course, trying to force a round peg into a square hole isn't always easy, and for years, designers had to twist the <table> tag to their own ends, resulting in complex and byte-heavy code that was difficult to update. However, sophisticated browsers like Internet Explorer 5 and 6, Mozilla, Opera, and Safari give designers a wider variety of options. These days, three basic design approaches are the most popular:
Fortunately, Dreamweaver MX 2004 provides the tools for creating any of these types of design. In this chapter, you'll learn about Dreamweaver's advanced table tools that let you build beautiful table-based layouts; in the next chapter, you'll learn how to maximize the power of CSS. With these tools梐nd this book梱ou'll soon be gliding along the path to attractive, effective Web pages. (If you can't wait to get started using Dreamweaver to create advanced layouts, see Section 7.11.3 and follow the tutorial.) Underneath many Web pages is an invisible skeleton that gives the page form and structure. HTML tables let you control the placement of graphics, text, and other elements on a Web page with accuracy. Without tables, Web contents would simply flow from top to bottom on a page梑oring!
|
|
|
< Day Day Up > |
|