|
|
< Day Day Up > |
|
14.3 Site AssetsWeb pages integrate lots of different elements: GIFs, JPEGs, links, colors, and Flash and Shockwave movies, to name just a few. In a large site with lots of files, it can be a challenge to locate a particular image or remember an exact color. To simplify the process, Dreamweaver provides the Assets panel. For want of a better generic term, Macromedia defines the term asset to mean any element you use on a Web page, such as a GIF file, a link, or even an individual color. 14.3.1 Viewing the Assets PanelDreamweaver lists your site's assets on the nine category "pages" of the Assets panel
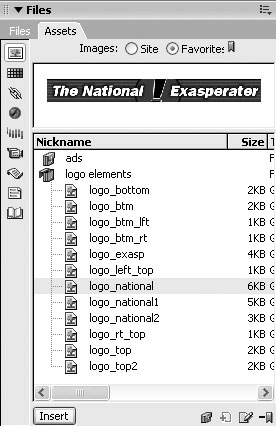
(Figure 14-13). To open the panel, choose Window You select an asset in the list by clicking its name; a miniature preview appears above the Assets list. To preview a movie, click the green arrow that appears in the preview window. The assets panel highlights nine different categories of site elements. To view the assets in a particular category, click its icon at the left of the Assets panel.
You can switch between two different views for each asset category桽ite and Favorites 梑y clicking the radio buttons near the top of the Assets panel. The Site option lists all the assets that appear in the Site for the chosen category. Favorites lets you create a select list of your most important and frequently used assets (see Section 14.3.3). NOTE
Dreamweaver's cloaking feature lets you hide files from many sitewide tasks, including the Assets panel. So, if you have a folder with thousands of image files that you'd rather not display on the Assets panel, you can hide that folder and its files. See Section 16.2.3 for more on this feature. If, as you are working on a site, you add additional assets梖or example, you create
a new GIF image in Fireworks and import it to the site梱ou'll need to update the
Assets panel. Click the Refresh List button ( 14.3.2 Inserting AssetsThe Assets panel's prime mission is to make using assets easier. From the Assets list, you can add graphics, colors, and links to your pages with a click of the mouse. Most of the categories on the panel refer to external files that you can include on a Web page: images, Flash, Shockwave, movies, and scripts. The easiest way to insert an asset file is to drag it from the Assets panel into the document window. You can drag the asset anywhere on the page you'd normally insert an object梚n a table cell, at the beginning or end of a page, or within a paragraph. Script assets can go in the head of a Web page (see Figure 14-14). (If you're billing by the hour, you may prefer the long way: Click in the document window to plant the insertion point, click the asset's name, and then click Insert at the bottom of the Assets panel.) 14.3.2.1 Adding color and link assetsColor and link assets work a bit differently than other asset files. Instead of standing on their own, they add color or a link to images or text you've selected in the document window. (You can add colors to any text selection, or add links to images and text.) In this way, you can quickly add a frequently used link梩he URL to download the Flash player or Adobe Acrobat reader, for example.
To do so, start by highlighting the text (to change its color or turn it into a link) or image (to turn it into a link). In the Assets panel, click the appropriate category button桟olors or Links. Click the color or link you want, and then click Apply. Alternatively, you can drag the color or link asset from the panel to the selection. NOTE
Applying color to text using the Assets panel either creates a new CSS style or wraps the selected text in a <font> tag. The actual result depends on the Preferences setting described in Section 3.3.1. While you'll insert most assets into the
body of a Web page, you can (and
usually should) place script files in
the head of the page. To do this, first
choose View
|
GEM IN THE ROUGH
|
On a large site, you may have thousands of image files, movie files, colors, and external links. Because scrolling through long lists of assets can be a chore, Dreamweaver lets you create a compact list of your favorite, frequently used assets.
For example, you might come up with five main colors that define your site's color scheme, which you'll use much more often than the other miscellaneous colors on the Assets list. Add them to your list of favorite colors. Likewise, adding graphics files you use over and over條ogos, for example梩o a list of favorites makes it easy to locate and insert those files into your pages. (Don't forget that you can also use Dreamweaver's Library and Template features for this function. They're similar, but more powerful tools for keeping frequently used items at the ready. Turn to Chapter 17 for the details.)
If the color, graphic, or other element to be added to your Favorites list already appears
on your Assets panel, highlight it in the list and then click the Add to Favorites
button (![]() ).
).
Even quicker, you can also add Favorites as you go, snagging them right from your Web page in progress. If you're working on your site's home page and you insert a company logo, for example, that's a perfect time to make the logo a favorite asset.
Simply right-click (Control-click) the image. From the contextual menu, choose Add to Favorites; Dreamweaver instantly adds the graphic to your list of favorites. You can do the same with Flash, Shockwave, and QuickTime files, as well with links. (Unfortunately, this shortcut doesn't work for colors and script files.)
When it comes to colors and links, there's another way to turn them into Favorites. In
the Assets panel, select the Color or URLs category, click the Favorites radio button,
and then click the New Asset button (![]() ). Then:
). Then:
If you're adding a favorite color, the Dreamweaver color box appears. Select a color using the eyedropper (see Section 1.3.3).
If you're adding a favorite link, the Add URL window opens. Type an absolute URL in the first field, either a Web address starting with http:// or an email link?span class="docEmphasis">mailto: subscriptions@nationalexasperater.com. Next, type a name for the link in the Nickname field桝crobat Download or Subscription Email, for instance梐nd then click OK.
Your new color or link appears in the Favorites list.
You insert assets from the Favorites list into your Web pages just as you would any assets; see Section 14.3.2.
Removing assets from the Favorites list is just as straightforward as adding them: just
select one in the Favorites list of your Assets panel and then press Delete. The Remove
from Favorites button (![]() ) on the Assets panel does the same thing. Yet another approach
is to use the contextual menu (see Figure 14-13).
) on the Assets panel does the same thing. Yet another approach
is to use the contextual menu (see Figure 14-13).
Don't worry; removing an asset from the Favorites list doesn't delete that asset from the Assets panel梠nly from the Favorites list. You can still find it listed if you click the Site radio button.
On a large site with lots of important assets, even a Favorites list can get unwieldy. That's why you can set up folders within the Assets panel to organize your assets. For example, if you use lots of ads on a site, create a folder in the Image assets Favorites called Ads or, for even greater precision, create multiple folders for different types of ads: Banner Ads, Half Banner Ads, and so on.
You can then drag assets into the appropriate folders, and you can expand or contract the folder to show or hide the assets inside (see Figure 14-15). These folders simply help you organize your Assets panel; they don't actually appear anywhere within the structure of your site. Moving a Favorite asset into a folder in the Assets panel doesn't change the location of files within your site.

To create a Favorites folder, click the appropriate category button at the left edge
of the Assets panel (any except the bottom two, since you can't create folders for
Templates and Library items). Click Favorites at the top of the Assets panel (you can't
create folders in Site view). Finally, click the folder button (![]() ) at the bottom of the
Assets panel. When the new folder appears with its naming rectangle highlighted,
type a new name for the folder and then press Enter. (Don't use the same name for
more than one folder.)
) at the bottom of the
Assets panel. When the new folder appears with its naming rectangle highlighted,
type a new name for the folder and then press Enter. (Don't use the same name for
more than one folder.)
To put an asset into a folder, just drag it there from the list. And if you're really obsessive, you can even create subfolders by dragging one folder onto another.
|
|
< Day Day Up > |
|