|
|
< Day Day Up > |
|
15.2 Check Browser SupportAs noted early in this book, different browsers don't always display HTML in the same way. What's worse, older browsers don't even understand a lot of the code that Dreamweaver can produce, because Dreamweaver may conform to HTML or CSS standards that were developed only in recent years. The best way to ensure that visitors see your site the way you intend it is to frequently preview your pages in as many browsers on as many computers as possible. In this way, you can identify and fix problems early. But if you don't happen to have old computers with old browsers lying around your basement, Dreamweaver can identify elements of a page that won't work in older browsers, or that might be supported by only a single browser. For example, the <layer> tag works only in Netscape 4, while the <marquee> tag is specific only to Internet Explorer. Dreamweaver MX 2004's Check Browser Support feature checks the HTML and CSS code of pages you've selected and tells you if you've used code that doesn't work in various browsers: Internet Explorer, Safari, Netscape Navigator, Mozilla, and Opera. You can even specify which versions of the browsers you'd like to test, all the way back to the 3.0 version of Internet Explorer for Windows (which is still being used by Jason P. O'Gillicuddy of Muddy Ditch, Kansas). NOTE
The Check Browser Support feature is an improvement of Dreamweaver MX's Check Target Browsers command. In fact, it's still called Check Target Browsers when you access the command from the File In fact, each time you open a Web page or CSS file, Dreamweaver automatically checks
the file's browser support. If the program detects an error, it displays a yellow warning
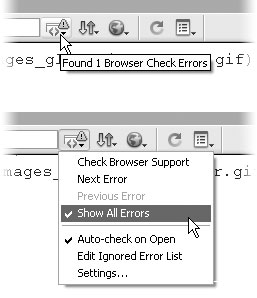
sign on the Browser Check menu on the Document toolbar (Figure 15-1). You can choose Show All Errors from this menu to see the errors listed in the reports panel
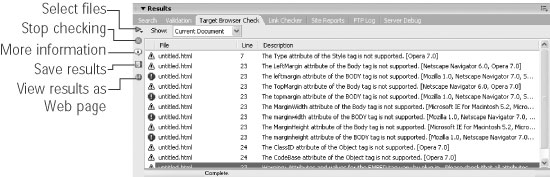
shown in Figure 15-2. Alternatively, you can choose File If a page has any code that a particular browser can't understand, the Browser Check menu lets you know with a yellow warning icon. Place your cursor over the menu button to see how many errors Dreamweaver found. To see a list of all errors, choose Show All Errors from the menu. (You can check an external style sheet the same way.)
Keep in mind that Dreamweaver doesn't actually test your pages in these different browsers. It merely compares the HTML in your page against a series of files梒alled browser profiles梩hat identify which HTML tags the various browsers understand. In other words, don't count on this feature to help you with the subtle differences between browsers梥uch as the way different browsers display CSS-based layouts as discussed in Chapter 7. Just because a browser can interpret a particular piece of HTML doesn't mean it always does the job correctly. Throughout this book, you'll find information on these kinds of problems, but there's no substitute for thoroughly testing your pages in as many browsers as you can find. Once you've identified any errors, you can either choose to remove the offending code梡erhaps by getting rid of a rollover effect, or abandoning CSS-positioning (see Section 8.3.1)梠r live with the fact that not everyone on earth will be able to view your site. If your Web site absolutely must work with older versions of browsers, you'll need to steer clear of most CSS-based layout and other new technologies, and use the Check Browser Support command. But before abandoning such useful and advanced features, keep in mind that well over 90 percent of the Web-surfing public uses version 5 or later of Internet Explorer or Netscape Navigator or one of the newer upstarts such as Safari or Opera. As you might suspect, the older the browser you check support for, the more errors Dreamweaver is likely to find.
You can check an open page by choosing Show Errors from the Check Browser Support menu in the Document toolbar (see Figure 15-1), or you can check any or all pages in a site by following these steps.
This command is a good way to quickly learn about the different HTML tags each browser recognizes. In time, you'll probably know enough to avoid using elements that don't work for the browsers your visitors use, and you'll find this command unnecessary. 15.2.1 Editing the List of Browsers to Check AgainstYou probably won't need to check all of the browsers and all of their versions. Few (if any) people still use Internet Explorer 3 for Windows, for example. As mentioned earlier, the most important consideration is making sure you meet the needs of your site's audience: if they're all on Windows machines, check Internet Explorer for Windows. A site that includes a lot of Macintosh visitors had better be prepared for Safari (Apple's new and powerful Web browser). Dreamweaver MX 2004 can check a lot more browsers than previous versions of Dreamweaver. To customize the list of browsers you want to check against, choose the Settings option from one of two places:
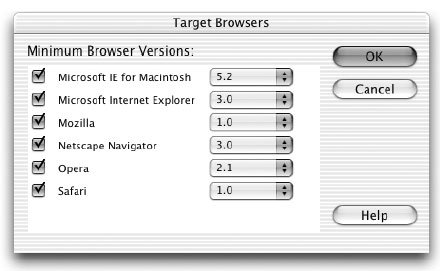
In either case, the Target Browser window appears (Figure 15-3). The window lists six different browsers and includes a submenu where you can select a version number. Dreamweaver will check the support of any browsers that have a checkmark in the box. In addition, you can specify a minimum version number from the menu to the right of the browser name. For example, if your site doesn't have any visitors using version 4 of Internet Explorer (a likely scenario), choose 5.0 from the menu. Dreamweaver will check only for compatibility with versions of Internet Explorer that are 5.0 or greater. You can check the HTML of your pages against the capabilities of any or all of the browsers listed. Use the menu next to each browser name to select which version of that browser you want to check against. Try to limit your choices to the browsers your visitors will likely be using. If you choose an old, little-used browser like Netscape Navigator 3.0, Dreamweaver will generate an unnecessarily long list of errors, since much of the HTML code Dreamweaver generates wasn't even around back when Navigator 3.0 was written.
|
|
|
< Day Day Up > |
|