15.3 Validating Web Pages
The Web is a far-flung collection of technologies, scripting and programming languages, and people all working together. When you think about it, it's pretty amazing
that an 11-year-old in Fargo, North Dakota can create a Web site viewable by millions
of people around the world, or even that hundreds of different browsers, from
Internet Explorer to cellphones, can browse the same Web site. This kind of global
communication owes its success in large part to the World Wide Web Consortium
(the W3C), an organization composed of representatives from universities, research
institutions, corporations, and government agencies dedicated to creating standards
for different Internet-related technologies.
The W3C developed standards for HTML, XHTML, CSS, XML, and other Web languages,
and continues to create new standards as technologies evolve. Thanks to these
standards, companies have a guide to follow when creating new Web browsers.
It sure would be great if all companies followed the standards when building Web
browsers, and all Web designers followed the standards when building Web pages. Then
anyone with any Web browser could view any Web page. What a wonderful world that
would be梱ou'd never have to test your Web pages in different browsers.
Of course, this kind of utopian thinking hasn't always been applied by the major
browser makers. As a result, Web developers have been forced to come up with techniques
to deal with the way different browsers display HTML. (The Check Browser
Support command mentioned in the previous section is great for helping you figure
out where browsers fail.)
Fortunately, the situation is improving; browser makers are making more of an effort
these days to stick to the W3C's recommended standards. And you can, too: Dreamweaver
MX 2004 includes a tool for making sure your pages meet the standards set
by the W3C.
15.3.1 Setting Validation Preferences
There are different standards for different versions of HTML. In fact, there are different
standards for many other languages you could potentially use on the Web, including
XHTML (Section 0.2.2) and Cold Fusion Markup Language (Macromedia's server-side
programming language). Before you get started, you need to tell Dreamweaver which
of these standards it should validate your Web pages against.
|
As you go about creating Web pages, you may use some
code that always generates errors during browser checks.
For example, the Leftmargin property of the <body> tag
will always spit up errors for Navigator, Mozilla, and Opera,
because only Internet Explorer uses that property (to set
the left margin of a page). None of those other browsers
understand it.
If you get annoyed seeing these red warning errors for tags
or properties that you need to use so that all browsers get
the same experience, you can tell Dreamweaver to exclude
certain errors from its report. To do so, right-click (Controlclick)
the error message (red error icons only) in the Results
panel. From the menu that appears, select Ignore Error.
Unfortunately, Dreamweaver doesn't actually "ignore" these
errors. It simply demotes them from "errors" to "cautions"
(the yellow warning icon). There's no way to remove these
warnings completely from the results panel. (Behind the scenes,
Dreamweaver adds code to a special file called Exceptions.
xml, located in the program's configuration folder.)
This file contains a collection of the tags, attributes, CSS
properties, or CSS values Dreamweaver should ignore. For
example, to hide the <body> tag's Leftmargin property from
the browser checker, the code looks like this: <attribute
tag="body" attribute="leftmargin"/>. Accordingly, if you
want bring back the Leftmargin property error that you
excluded previously, you must open the XML file and delete
this line of code (or the relevant line of code for whichever
property or tag you want Dreamweaver to start checking
again). You can open the file quickly from the Browser
Support menu in the document toolbar (see Figure 15-1).
Choose Edit Ignored Error List, and, once the XML file opens,
make your changes and save the file. (Unfortunately, this list
has no effect on browser check warnings梩he ones marked
with a yellow icon in the Results panel.)
|
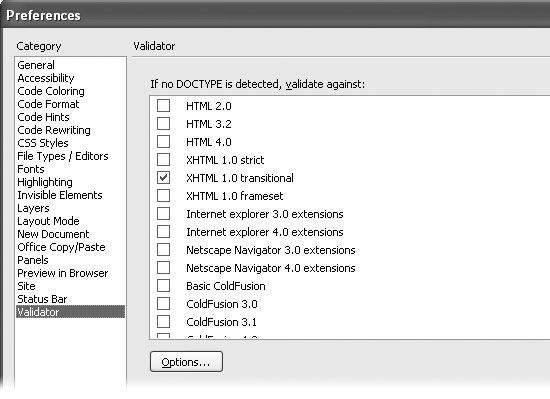
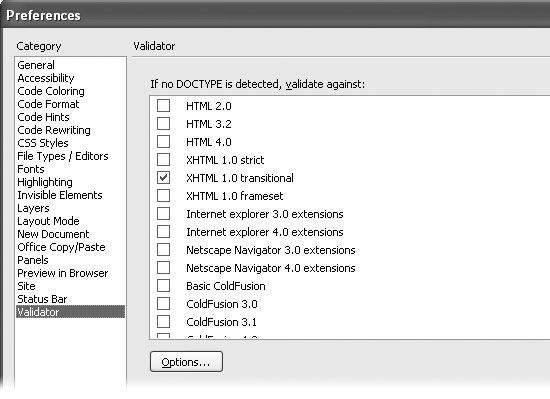
To set validation preferences, choose Edit Preferences. In the Preferences window,
select the Validator category (see Figure 15-4), and turn on the languages you want
Dreamweaver to validate against. Preferences. In the Preferences window,
select the Validator category (see Figure 15-4), and turn on the languages you want
Dreamweaver to validate against.
You'll notice that sometimes you can select more than one option, and sometimes
you can't. That's because the HTML 2.0 standard is part of the HTML 4.0 standard.
So if you select HTML 4.0, there's no need to also select HTML 2.0.
 |
There are many options, so here are some tips for getting started: If you're creating regular HTML pages,
choose HTML 4.0, since most browsers understand this version which is also generated by Dreamweaver.
If you've decided to upgrade to XHTML, turn on XHTML 1.0 Transitional, which is the kind of XHTML that
Dreamweaver generates. (If you're using frames, however, select XHTML 1.0 Frameset. Dreamweaver doesn't
follow the XHTML 1.0 Strict standard in its own code, so you'll run into constant errors if you validate a
Dreamweaver generated page using this option.)
|
|

You're now ready to validate, as described in the next section.
15.3.2 Validating Web Pages
Once, you've set up the validator preferences, you can check either an open page or
any pages selected in the Files panel (Section 14.1.4) by following these steps:
Choose Window Results and click the Validation tab. Results and click the Validation tab.
The keyboard shortcut for the Results panel is F7. Either way, the Results panel
opens, showing the Validation tab (Figure 15-5).
In the Validation Panel, click the green arrow and select which files to check.
The green arrow reveals a menu with four options. The first checks the page you're
currently working on. The second option checks all pages in your site, and the third
option checks just those files which are selected in the Files Panel. The fourth option桽ettings梠pens the Validator Preferences window shown
in Figure 15-4. NOTE
You can also validate the file as an XML file by choosing File Check Page Check Page Validate as XML. (To the technically inclined: New in Dreamweaver MX 2004, you can now not only check whether your XML is "well-formed," but also check it against the Document Type Definition [DTD] specified in your document.) Validate as XML. (To the technically inclined: New in Dreamweaver MX 2004, you can now not only check whether your XML is "well-formed," but also check it against the Document Type Definition [DTD] specified in your document.)
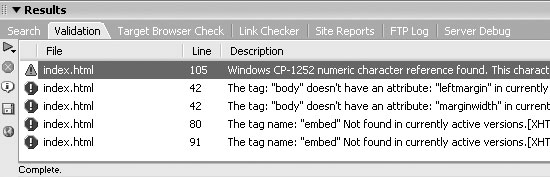
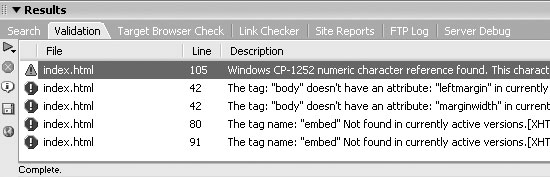
Review the results.
Dreamweaver displays the results in the Validation panel (Figure 15-4). Each
validation message is divided into three columns: the first lists the file, the second
lists which line in the code the message applies to, and the third describes the
validation error or message. Messages begin with an icon that indicates the severity of the validation error. A
red stop sign identifies a violation of the standards of one of the languages you
selected in the Preferences window. In some cases, this might indicate that a tag is
missing or incorrectly closed梐 serious problem. Other stop sign errors aren't necessarily fatal. For example, when you insert a
Flash movie, Dreamweaver uses the <embed> tag to insert information needed by
Netscape to play the movie梐 tag that's deprecated in the HTML standards. You'll
get all manner of errors if you validate a page containing this tag, even though it's
necessary for viewing the Flash movie in Netscape. You may also get the red stop sign error when you use some of Dreamweaver's own
tools. For example, if you use a tracing image (Section 7.2.6.2), Dreamweaver adds some code to the <body> tag that isn't "real" HTML. You'll get an error every time you
check a page with a tracing image (or at least until you remove the tracing image,
as described in Section 7.2.6.3).
|
Dreamweaver's validation feature can be a big help in
seeing where your code fails to match the standards set by
the W3C, but it's an imperfect tool. For example, it doesn't
provide very good explanations for errors; it doesn't always
catch invalid code; and it can't validate CSS.
For the best source of validation information and tools, turn to the W3C's free validation services and information
resources. You can find the HTML (or XHTML) validator
at
validator.w3.org/
. For CSS validation, point your browser to
jigsaw.w3.org/css-validator/
. With these tools, you can validate files already online or upload a Web
page or CSS file for analysis. It's fast, free, and provides
detailed information about the meaning of any errors.
|
Less serious problems are flagged with little message balloons. These may inform
you that the page has no problems, or point out optional fixes. (See below for a
list of common errors and messages.) You may also encounter an icon that looks like two pieces of paper placed one on
top of the other (who comes up with these things?). These usually occur when you
validate against any of the HTML standards and have incorrectly written code梐n
unclosed <p> tag, for example. Fix the errors.
Alas, Dreamweaver can't fix all of these validation errors. For errors related to
improperly written code (see the last paragraph of step 3 above), you can usually
run the Clean Up HTML/XHTML command to fix these (Section 15.5). For the other errors, it's up to you and your knowledge of HTML to go into the
code and fix any problems. For assistance, check out the online HTML reference
(see Section 10.5). To get started, double-click an error in the Validation results panel. The Web page
opens in split view, with the invalid HTML code selected. You can then delete or
modify the offending code. Keep in mind, though, that the code Dreamweaver
produces is the result of many thousands of hours of engineering and testing.
Unless you're sure you know how to fix a problem, you might just want to trust
the code Dreamweaver produces.

15.3.3 Common Validation Errors
Although a complete reference for creating valid Web sites would fill a book of its
own, here are some errors you'll encounter frequently when using Dreamweaver's
validator:
In HTML 4.0, FONT is deprecated. You encounter this message in pages you've
built with earlier versions of Dreamweaver, or if you set your preferences to work
with the old style <font> tag. The latest version of Dreamweaver uses Cascading
Style Sheet when formatting text with the Property Inspector, so you probably won't
encounter this error on any pages you build using Dreamweaver MX 2004. The tag name: "embed" Not found in currently active versions. This error appears
when you insert Flash movies (including Flash Buttons and Flash Text, as described
in Section 5.6). Other errors related to the <embed> tag may also appear, including "The tag: 'embed' doesn't have an attribute: 'quality' in currently active versions."
Ignore them. In tag: 'script' the following required attributes are missing: 'type'. This message
indicates that the <script> tag used to insert JavaScript programs is missing the
following Type property. Dreamweaver MX inserts this property correctly, but
Dreamweaver 4 didn't. If you used Dreamweaver 4 to build your site, you'll get
this error message for any page that uses a Dreamweaver behavior. To fix it, add
type="text/JavaScript" to the <script> tag. The tag: 'body' doesn't have an attribute: 'marginwidth' in currently active versions.
(Similar messages for "marginheight" may also appear.) If you set the left and
top margin of a page in the <body> tag (in a previous version of Dreamweaver, for
example), you'll encounter this message. Dreamweaver MX 2004's Page Properties
window (Section 1.3.3) uses CSS to set margins instead. Marginwidth is a Netscape-speci
fic property and not part of any HTML standard. Internet Explorer's Leftmargin
and Topmargin properties are similarly browser-specific. Although this poses no
real problems梠ther browsers ignore this property梩he recommended solution
is to use Cascading Style Sheets to set the margins of a page.
|