|
|
< Day Day Up > |
|
15.7 AccessibilityEven the clearest, most well-planned Web sites can pose a real challenge to people with vision problems. Likewise, people with motor skill problems may be unable to use a mouse and must rely on keyboard shortcuts to navigate a Web page. To make Web sites more accessible to those with a variety of disabilities, the Web Accessibility Initiative (WAI)梐 part of the World Wide Web Consortium梙as proposed guidelines for the design of Web sites. In fact, the U.S. government has mandated its own set of guidelines (Section 508 of the U.S. Rehabilitation Act) for all Web sites built by and for the government. Some states have even more stringent guidelines, and countries throughout the world are in the process of developing similar requirements. Following the WAI guidelines will improve your site by making it accessible to a larger audience. Dreamweaver MX 2004 provides several tools for meeting these guidelines and helping Web designers build more accessible sites (Section 5.2.1). But for comprehensive analysis of your site, use the Accessibility site report. With it, you can evaluate your Web pages to make sure they comply with W3C guidelines and the requirements of Section 508. Checking your site against accessibility standards is similar to running any other report. Follow steps 1-4 in Section 15.6, taking care to turn on the Accessibility checkbox. Once the report is complete梬hich may take awhile for an entire site梩he process of identifying and fixing the errors is a little different than with other reports.
15.7.1 Accessibility PrioritiesAs you'll quickly learn, there are a lot of different guidelines for creating accessible sites. The whole issue can be confusing (some helpful resources are listed in the box below).
To get you started, here are a few of the priority items recommended by the WAI:
15.7.2 Accessibility OptionsDreamweaver's accessibility report covers all the WAI recommendations and Section
508 requirements. This thoroughness is commendable, but it may be more than you
need. By all means, pare down the report to include just the guidelines that apply to
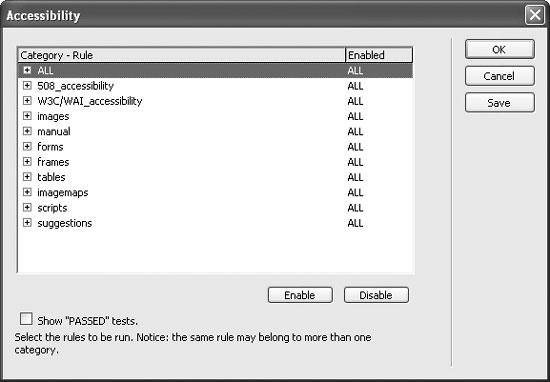
your site. To do so, choose Site The Accessibility options window lets you control which rules Dreamweaver uses to evaluate a Web site's accessibility. You may want to fine-tune this list based on recommendations in this book or from the online sources mentioned in the box in Section 15.7.1.
You can disable any rules Dreamweaver uses to evaluate your pages. To turn off an entire category梖orms, frames, or tables, for example梒lick the name and click Disable. If you'd like to get more specific, click the + button next to a category name to expand a list of individual rules for that category. You can select and disable one or more rules. For example, if your site doesn't use frames (Chapter 9), you'll save time and Dreamweaver's energy by turning off the frames category. |
|
|
< Day Day Up > |
|