4.4 Linking Within a Web Page
Clicking a link usually loads a Web page into the browser window. But what if you
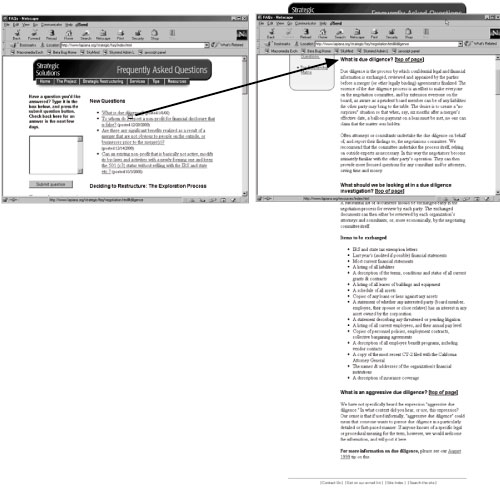
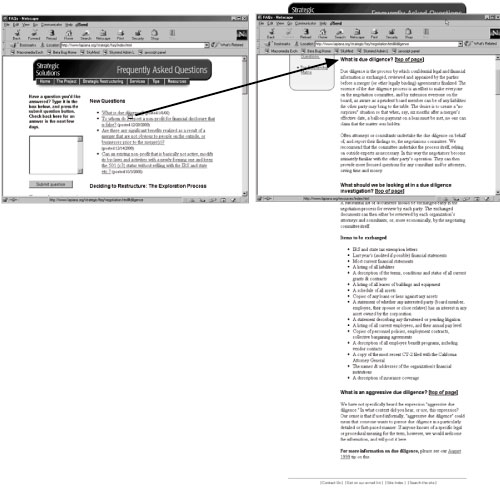
want to link not only to a Web page, but to a specific spot on the page? See Figure 4-8 for an example.
Introducing the anchor link, a special link type that's designed to auto-scroll to a
particular spot on a particular page.
4.4.1 Phase 1: Creating an anchor
Creating an anchor link is a two-step process: First add and name an anchor, thus
identifying the destination for the link; then add a link that goes to that named anchor.
For instance, in the Answers page example of Figure 4-8, you would place a named
anchor at the beginning of each answer.

To create a named anchor:
In the document window, click where you want to insert the named anchor.
The named anchor is the place where you want the link to jump to. Insert a named anchor.
You can do so using any of three methods. Using a menu: Choose Insert Named
Anchor. From the keyboard: Press Ctrl+Alt+A (Option- Named
Anchor. From the keyboard: Press Ctrl+Alt+A (Option- -A). In the Insert bar:
Select the Common tab and click the Named Anchor icon梥ee Figure 4-6. -A). In the Insert bar:
Select the Common tab and click the Named Anchor icon梥ee Figure 4-6. Type the name of the anchor in the Insert Named Anchor dialog box.
Each anchor on a page should have a unique name, something short and easy to
remember. No spaces or punctuation is allowed. If you violate any of these regulations,
Dreamweaver will remind you with an error message. Click OK to insert the named anchor.
You'll see a gold shield with an anchor on it at the point where you created the
anchor. Click this icon to show the name of the anchor in the Property inspector. (If
you don't see it, see the facing page for detail on hiding and showing anchors.)
The icon is the key to removing or editing the anchor later: Just click the icon and
press Delete to get rid of it, or click it and change its name in the Property inspector.
(Deleting the name in the Property inspector deletes the anchor from the page.)
4.4.2 Phase 2: Linking to an anchor
Creating a link to a named anchor is not all that different from linking to a Web page.
Once you've created and named an anchor, you can link to it from within the same
Web page, or from a different page.
To link to an anchor on the same page:
In the document window, select the text or image you want to make into a link.
For example, drag across some text, or highlight a graphic. In the Property inspector's Link field, type #, followed by the anchor name.
(Alternatively, use the Point-to-File icon, as shown in Figure 4-9.) The # sign
indicates that the link goes to a named anchor. In other words, if you wish to link
to an anchor named directions, the link would be #directions. You can also link from one Web page to a particular location on another Web page
in your site. The process is the same as linking to an anchor on the same page, except
that you have to specify both the path to the Web page and the name of the anchor:
|
When I click on a link to an anchor, the Web browser is supposed
to go to the page and display the anchor at the top
of the browser window. But sometimes the anchor appears
in the middle of the browser. What's that about?
Web browsers can't scroll beyond the bottom of a Web page,
so an anchor near the bottom of a page sometimes can't move to the top of the browser window. If one of your own
Web pages exhibits this problem, the fix is simple: just add a
bunch of empty lines - press the Enter key repeatedly- below
the last item on the page. You've just added space at the
bottom of the page, so the browser can scroll the page all
the way to the anchor.
|
In the document window, select the text or image you want to turn into a link. In
the Link field of the Property inspector, type or choose the URL or path of the
page you wish to link to.
You can use any of the methods described above: browsing, point-to-file, or typing
the path. Unfortunately, if you browse to select the linked file, Dreamweaver doesn't
display any anchors on that page, so you need to perform one extra step: Click at the end of the URL or path. Type #, followed by the anchor name.
The Link field should look something like this: contact.html#directions.
4.4.3 Viewing and hiding anchors
A named anchor isn't visible in a Web browser; it appears in Dreamweaver as an
anchor-on-a-gold-shield icon. Like other invisible elements條ine breaks, for instance
梱ou can hide named anchors in Dreamweaver by choosing View Visual
Aids Visual
Aids Invisible Elements, or choosing Visual Aids Invisible Elements, or choosing Visual Aids Invisible Elements from the
Options menu in the toolbar (see Section 1.2.1). (If anchors still don't appear, visit the
Preferences window , pictured in Figure 1-8, and in the Invisible Elements category,
make sure the Anchor box is turned on.) Invisible Elements from the
Options menu in the toolbar (see Section 1.2.1). (If anchors still don't appear, visit the
Preferences window , pictured in Figure 1-8, and in the Invisible Elements category,
make sure the Anchor box is turned on.)
|