|
|
< Day Day Up > |
|
8.7 Modifying Layer PropertiesOnce you've added a layer, you don't need to go back to the CSS Style Definition window to edit most of the layer's positioning properties. Using the Property inspector, you can rename it, resize it, move it, align it with other layers, and set many other properties. But first, you must select the layer using one of these methods:
And if that isn't enough ways to select a layer桵acromedia's programmers never sleep梱ou can also Shift-click a layer. This technique also lets you select multiple layers, so that you can set the properties of (or align) many layers at once. If you're working in a layer or have a layer selected, Shift-clicking another layer selects them both. You can continue to Shift-click to select additional layers. (Shift-click a second time to deselect a selected layer.) 8.7.1 Resizing LayersWhen you select a layer, eight handles appear around the edges of the layer (see Figure 8-4). You can drag any of these handles to change the layer's dimensions. The corner handles resize both the width and height simultaneously. You can also use the keyboard to resize a layer. First select the layer, and then do one of the following:
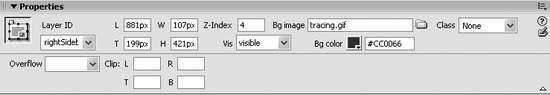
For better precision, use the Property inspector to set an exact width and height for the layer (see Figure 8-9). Type a value in the W and H boxes to change the width and height of the layer, respectively. You can specify any unit of measurement that Cascading Style Sheets understands: px (pixels), pc (picas), pt (points), in (inches), mm (millimeters), cm (centimeters), em (height of the current font), ex (height of current font's x character), or % (percentage). To do so, type a number immediately followed by the abbreviation for the unit. For example, type 2in into the W box to make the layer 2 inches wide. Another benefit of using the Property inspector is that Dreamweaver lets you resize multiple layers at once. Shift-click two or more layers to select them, and then type new widths and heights. Dreamweaver sets all selected layers to these same dimensions. NOTE
If the Prevent Overlaps feature is turned in (Figure 8-8), you can't drag any of a layer's resize handles over another layer. In other words, you can't resize layers so as to overlap other layers when dragging. But if you use the Property inspector to change the dimensions of a layer, Dreamweaver always allows overlaps. Since the Prevent Overlaps feature is meant to be used with the not-very-useful Convert Layers to Tables command, you can safely leave this box unchecked. 8.7.2 Moving LayersMoving a layer is just as simple as resizing. Drag any border or the layer's selection handle (shown in Figure 8-7). (Avoid the eight resize handles, which change the size of the layer when dragged.) For less speed but greater precision, you can move a layer using the keyboard. First select the layer and then do one of the following:
NOTE
Dreamweaver assumes that all layers are positioned based on the top and left edge of a page. If, however, you've used the Right or Bottom positioning properties (see Section 8.3.1) for your layers, don't move a layer using these methods. Dreamweaver won't update those properties, and will instead insert additional Top and Left settings, which can cause your page to display erratically. You'll need to edit the CSS style directly using one of the techniques discussed in Section 6.4. As you'd guess, you can also control a layer's placement using the Property inspector (see Figure 8-9). Dreamweaver measures a layer's position relative to the left and top edges of the page (or, for nested layers, from the left and top edges of the parent layer). The Property inspector provides two boxes for these values: L specifies the distance from the left edge of the page to the left edge of the selected layer; T specifies the distance from the top edge of the page to the top of the selected layer. NOTE
You can't edit a layer's Right or Bottom positioning properties from the Property inspector.
To position a layer using the Property inspector, select the layer (for example, by clicking the layer's border or selecting its name in the Layers panel) and type distances in the L and T boxes. You can use any of the units of measurement mentioned previously. You can even use negative values to move part or all of a layer off the page entirely (offstage, you might say), which is something you'd do if you intended a subsequent animation to bring it onstage, into the document window. For example, if you drew a 100-pixel-tall and 50-pixel-wide layer, you can move it to the very top-left corner of the page by selecting it and typing 0 in both the L and T boxes. To position that same layer so that it's just off the left edge of the page, type -50px in the L box.
The Property inspector controls many layer properties (although some require editing CSS styles).
8.7.3 Aligning LayersAt times you may want to align several layers so that their left, top, bottom, or right edges line up with each other. Dreamweaver's Align command will do just that; it can even make the width and height of selected layers the same. The layer you select last dictates how Dreamweaver aligns the layers. For example, say you have three layers桝, B, and C梐nd select them in order from A to C. You then align them to Left. Dreamweaver uses the left edge of layer C (the last one you selected) as the value for the other layers. To use this feature, select two or more layers (by Shift-clicking them), choose Modify
8.7.4 Background Image and ColorYou can set a layer's background in the same way you would for a table or table cell. To add a background image to the layer, click the folder icon next to the Bg Image field, and then select an image from your site folder. As usual, Dreamweaver tiles the image, if necessary, until the entire layer is filled with repeating copies of the graphic. Setting a background color is even easier. Just use the Bg Color box (see Section 1.3.3) to select a color or sample a color off the screen. |
|
|
< Day Day Up > |
|