|
|
< Day Day Up > |
|
18.4 Adding Optional RegionsTemplates provide consistent design. While that's generally a good thing, it can also get boring. Furthermore, there may be times when you'd like the flexibility to include information on some template-based pages but not on others. Dreamweaver provides a fairly foolproof way to vary page design: optional regions. An optional region is simply part of a template page that can be hidden or displayed on each template-based page (see Figure 18-9). When creating a new page based on the template, a page author can turn the region on or off. Creating an optional region is a snap. Just select the HTML code you wish to make optional, and then do one of the following:
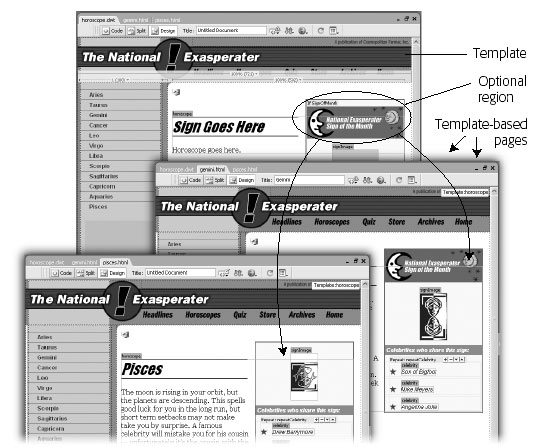
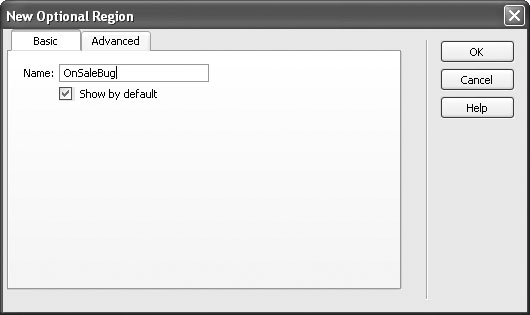
In the New Optional Region window, type a name (see Figure 18-10). Make sure not to use the same name as any other region on the page, and梐lthough Dreamweaver allows it梔on't use spaces or other punctuation marks. (Following the rules for naming files as described in Section 14.1 is the best method, and ensures that the optional region will work properly.) Click OK to close the window and create the new Optional region. Dreamweaver adds a light blue tab with the word "If " followed by the name you gave the region (Figure 18-9). Now you see it, now you don't. Optional regions let you show or hide content on a pageby- page basis. In these examples, the template page has an optional region containing a "Sign of the Month" button indicated by the blue tab with the label If signOfMonth (top). When creating a template-based page from this template, you can either display the optional region (bottom right) or hide it (bottom left).
The Optional Regions feature lets you show or hide specific content on template-based pages. Turning on "Show by default" tells Dreamweaver to display the region when a page author first creates a template-based page. Turn this box on if the optional region needs to show on most pages. You'll save someone the effort of turning the region on each time she creates a new templatebased page.
18.4.1 Locking optional regionsAn optional region can include editable and repeating regions and locked regions. For example, if you simply want to allow a page author to turn on or off a graphic ("This item on sale!!!!"), insert the graphic into a locked area of the page (Section 18.1), and make it an optional region as described above. In this way, a page author won't be able to change the graphic or ruin its formatting梠nly make it visible or hidden. 18.4.2 Repeating optional regionsAn optional region can also include repeating regions. For example, suppose you create a repeating region (Section 18.3.2) that lets a page author add row after row of links to a list of related articles. You could then turn this repeating region into an optional region, as described above, so that if a particular page had no related articles, the author could simply hide the entire "related articles" section of the page. 18.4.3 Optional editable regionsDreamweaver's Optional Editable Region command inserts an optional region with
an editable region inside it. To use it, click in the template at the spot where you'd
like to add it, and choose Insert This technique doesn't offer a lot of control; it's hard to insert HTML outside the editable region, for example. So if you want to have an image or table that is optional but not editable, it's usually better to just create the editable region as described in Section 18.3 and turn it (and any other HTML you wish to include) into an optional region.
18.4.4 Advanced Optional RegionsOptional regions are rather simple affairs: They either appear or they don't. But Dreamweaver offers more complex logic for controlling optional regions. For example, maybe you want several different areas of a page to be either hidden or visible at the same time梡erhaps an "On Sale Now!" icon at the top of the page and a "Call 1-800-SHIZZLE to order" message at the bottom of the page. When one appears, so does the other. Because these objects are in different areas of the page, you have to create two separate optional regions. Fortunately, using Dreamweaver's advanced settings for optional regions, you can easily have a single region control the display of one or more additional areas of a page. Here's how to do it:
18.4.4.1 Even fancier tricksYou can use these advanced controls for even more elaborate Web page stunts. For example, say your site is composed of several sections. When a visitor is in one section of the site, its navigation button is attractively highlighted and a secondary navigation bar miraculously appears, offering links to other pages in that section. Using a template, you can add an optional region containing the highlighted section button. When you add the secondary navigation bar to the page, you'd make it an optional region controlled by the highlighted navigation button. Then, when you add a page to that section of the site, you'd simply show the optional region containing the highlighted button (Figure 18-12 ), causing the secondary navigation bar to appear as well. 18.4.4.2 Controlling regions with expressionsYou can program even more complex behaviors using a basic expression language, loosely based on JavaScript, that Dreamweaver understands. For example, instead of having an optional region appear when another optional region is visible (as in the above example), suppose you want to have a region appear when another region is invisible. This arrangement can come in handy when you're creating a navigation bar. When a page is in a particular section, for instance, the navigation button for that section is highlighted, but the button isn't highlighted if the page is in another section. In other words, you can build a single template for all the sections of the site, but control the appearance of the navigation bar separately for pages in each individual section (see Figure 18-12). Here's how you'd do that:
Click OK to close the window and add the additional optional region. Repeat this process for each button in the navigation bar. When you're finished, your template will be perfectly suited for displaying customized navigation bars for each section of your site. When you create a new template-based page, simply turn on the region for the particular section in which the page is located. (Hiding and showing optional regions is described in Section 18.6.3.)
As you can see, optional regions are very powerful梐nd potentially confusing. But using even basic optional regions, you can exert a great deal of control over your template-based pages. For more information on template expressions and optional regions, take a look in Dreamweaver's built-in Help system. (Press F1; then, in the window that appears, click the Search tab. Type template expressions in the box, and click the List Topic buttons. The Dreamweaver Help system then lists several articles related to templates and template expressions.) 18.4.5 Editing and Removing Optional RegionsAfter inserting an optional region, you can always return to the New Optional Region dialog box to change the region's name, alter its default settings, and use advanced options. To edit an optional region, first select it using one of these techniques:
When you select an optional region, an Edit button appears in the Property inspector. Click it to reopen the New Optional Region window. You can then change the region's properties. To remove an optional region, select it using one of the techniques listed above and
choose Modify |
|
|
< Day Day Up > |
|